S05-04 JS高级-ES6-基础、Promise
[TOC]
ECMA新描述概念
新的ECMA代码执行描述
在执行学习JavaScript代码执行过程中,我们学习了很多ECMA文档的术语:
执行上下文栈:Execution Context Stack,用于执行上下文的栈结构;
执行上下文:Execution Context,代码在执行之前会先创建对应的执行上下文;
变量对象:Variable Object,上下文关联的VO对象,用于记录函数和变量声明;
全局对象:Global Object,全局执行上下文关联的VO对象;
激活对象:Activation Object,函数执行上下文关联的VO对象;
作用域链:scope chain,作用域链,用于关联指向上下文的变量查找;
在新的ECMA代码执行描述中(ES5以及之上),对于代码的执行流程描述改成了另外的一些词汇:
基本思路是相同的,只是对于一些词汇的描述发生了改变;
执行上下文栈和执行上下文也是相同的;
新ECMA中代码执行流程描述:
- 词法环境:Lexical Environments
- 环境记录:Environment Record
- 声明式环境记录:declarative Environment Record
- 对象式环境记录:object Environment Record。就是window
- 外部词法环境:outer Lexical Environment
- 环境记录:Environment Record
- 变量环境:VariableEnvironment
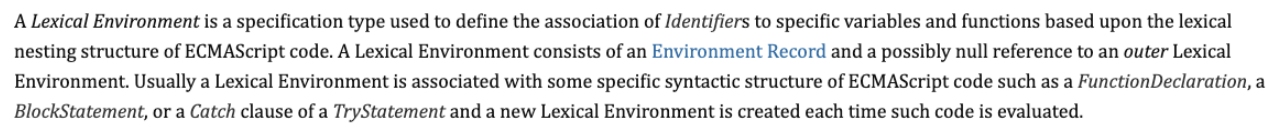
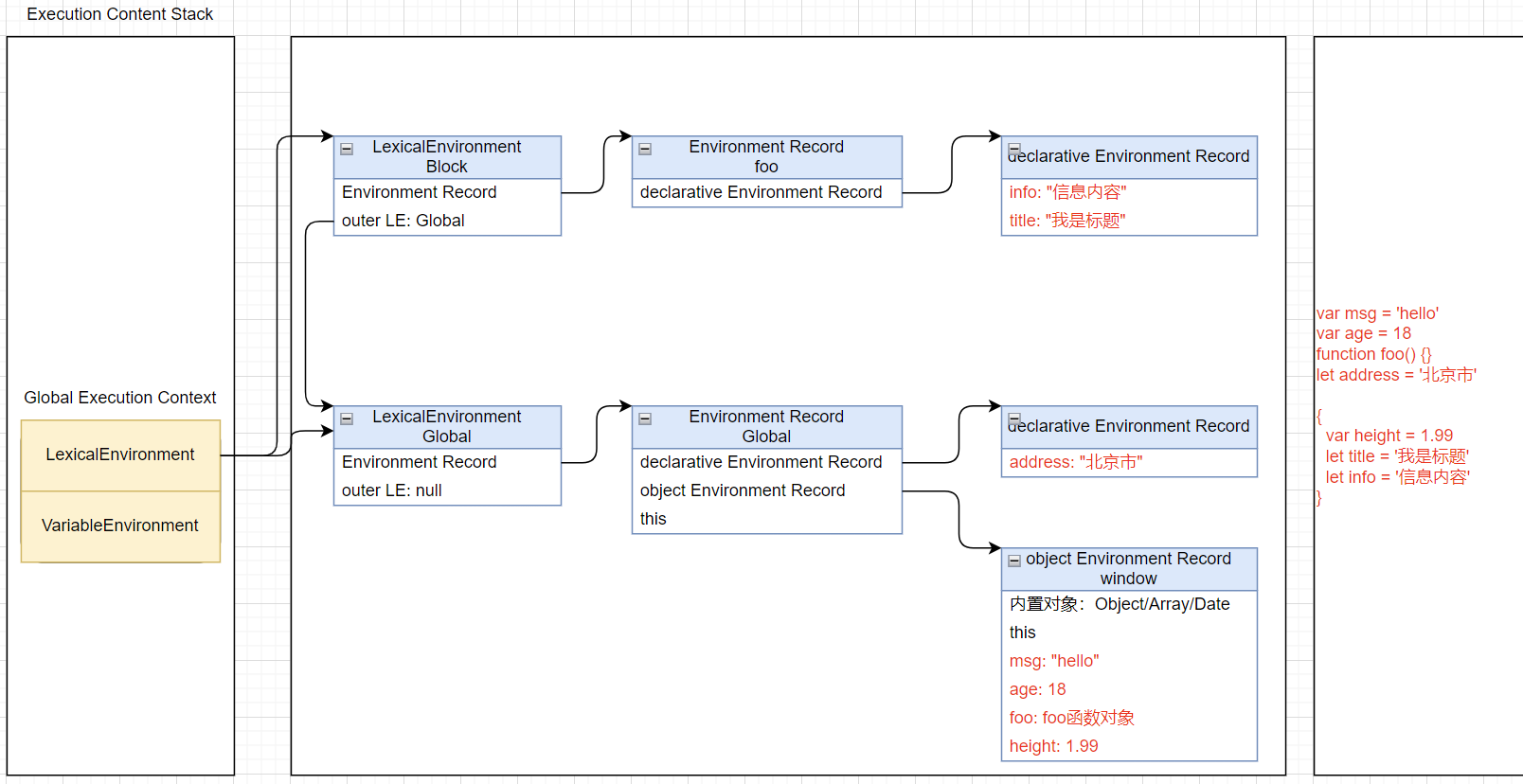
词法环境(Lexical Environments)
词法环境是一种规范类型,用于在词法嵌套结构中定义关联的变量、函数等标识符;
一个词法环境是由环境记录(Environment Record)和一个外部词法环境(outer Lexical Environment)组成;
一个词法环境经常用于关联一个函数声明、代码块语句、try-catch语句,当它们的代码被执行时,词法环境被创建出来;

也就是在ES5之后,执行一个代码,通常会关联对应的词法环境;
- 那么执行上下文会关联哪些词法环境呢?

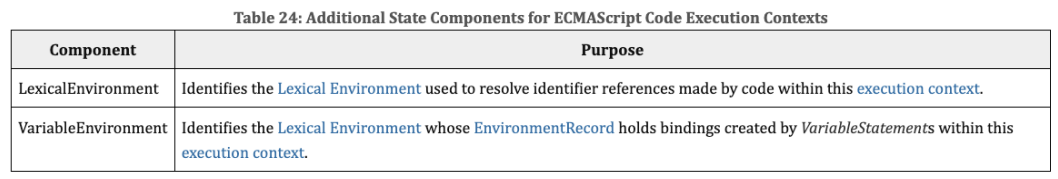
LexicalEnvironment和VariableEnvironment
LexicalEnvironment用于处理let、const声明的标识符:

VariableEnvironment用于处理var和function声明的标识符:

环境记录(Environment Record)
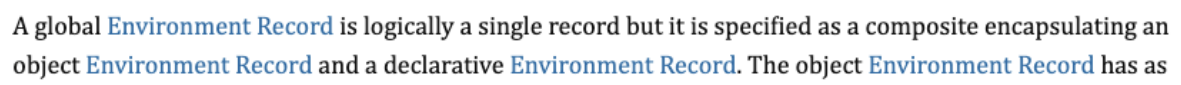
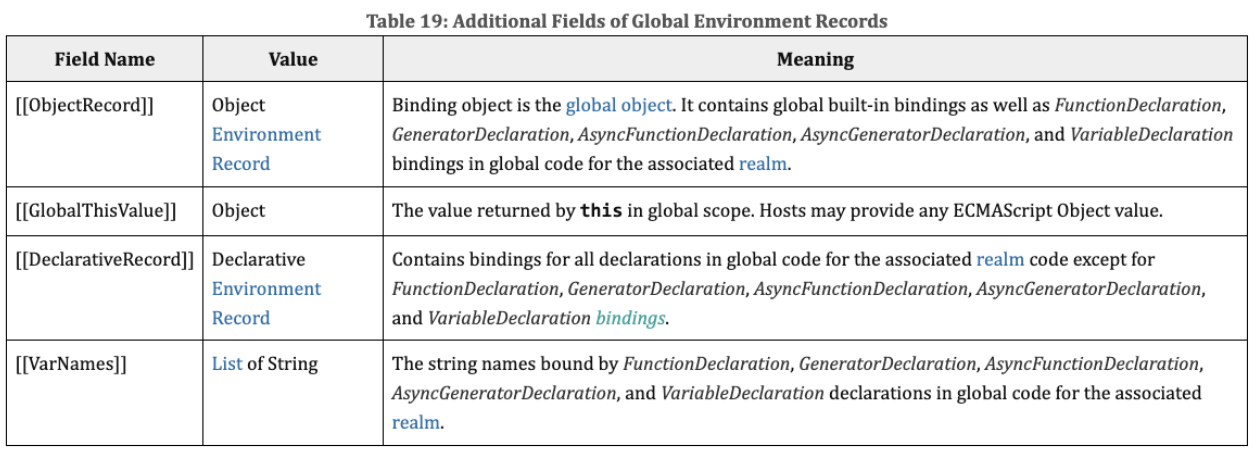
在这个规范中有两种主要的环境记录值:声明式环境记录和对象环境记录。
声明式环境记录:声明性环境记录用于定义ECMAScript语言语法元素的效果,如函数声明、变量声明和直接将标识符绑定与ECMAScript语言值关联起来的Catch子句。
对象式环境记录:对象环境记录用于定义ECMAScript元素的效果,例如WithStatement,它将标识符绑定与某些对象的属性关联起来。

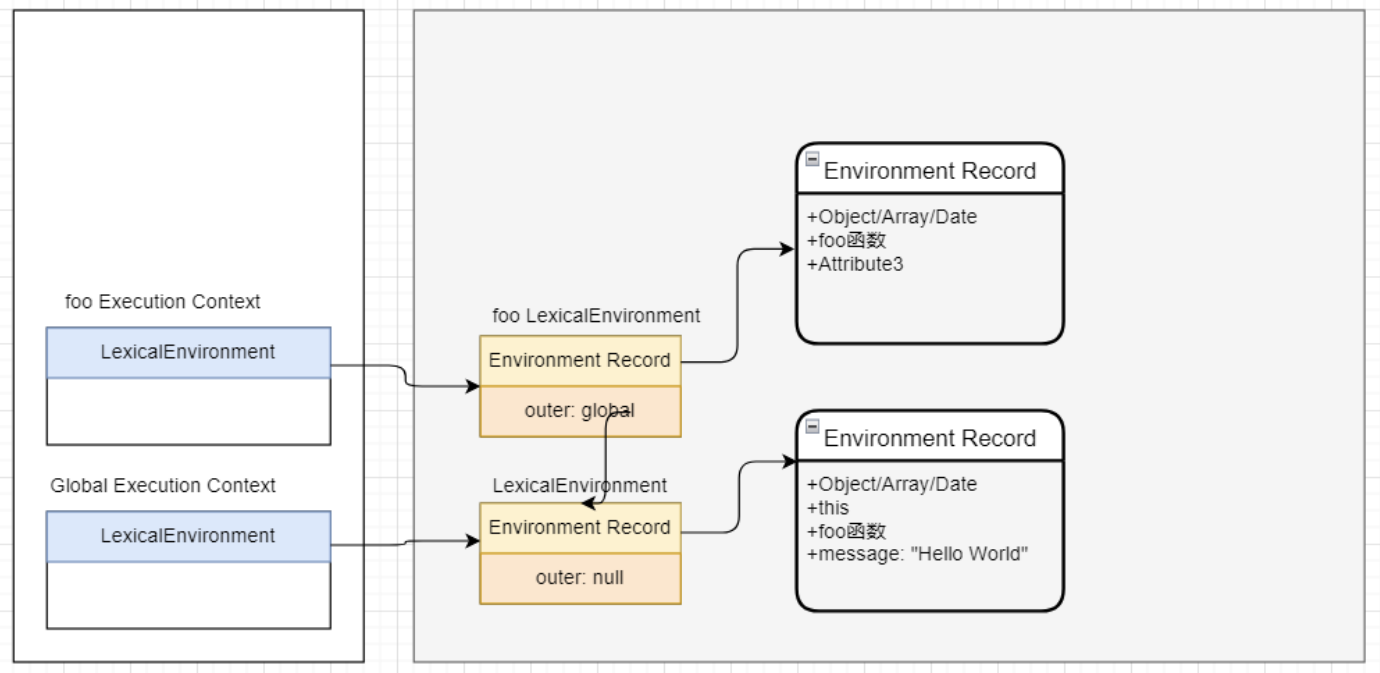
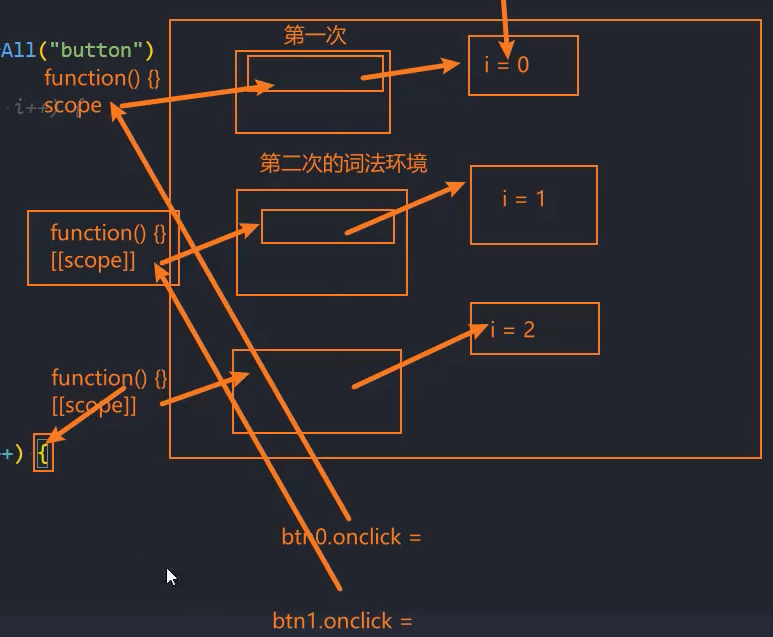
新ECMA描述内存图

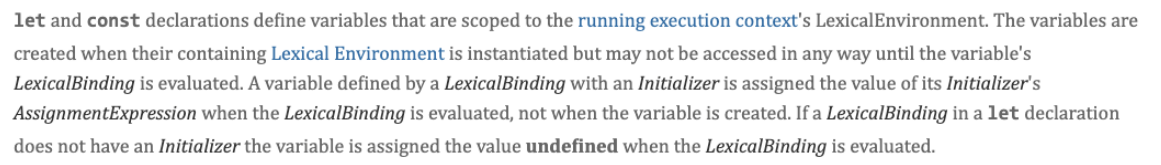
let、const
let/const基本使用
在ES5中我们声明变量都是使用的var关键字,从ES6开始新增了两个关键字可以声明变量:let、const
let、const在其他编程语言中都是有的,所以也并不是新鲜的关键字;
但是let、const确确实实给JavaScript带来一些不一样的东西;
let关键字:
- 从直观的角度来说,let和var是没有太大的区别的,都是用于声明一个变量;
const关键字:
const关键字是constant的单词的缩写,表示常量、衡量的意思;
它表示保存的数据一旦被赋值,就不能被修改;
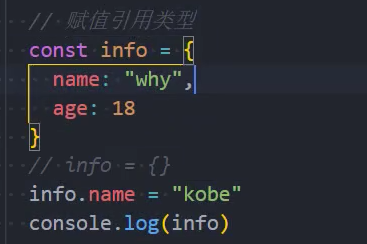
但是如果赋值的是引用类型,那么可以通过引用找到对应的对象,修改对象的内容;
注意:
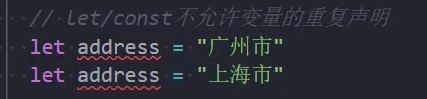
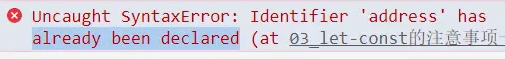
- 另外let、const不允许重复声明变量;
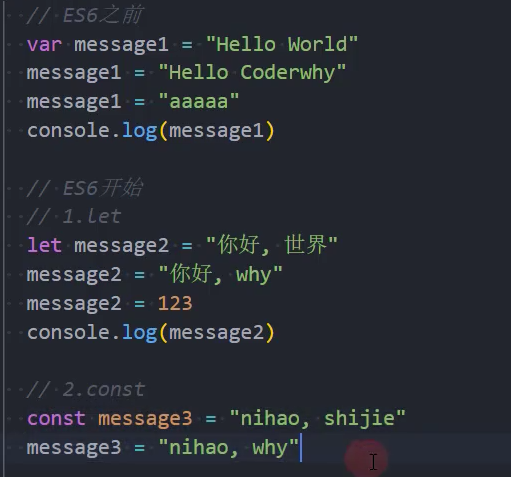
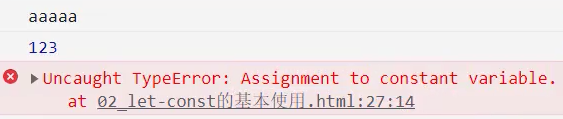
示例: 基本使用


示例: 如果赋值的是引用类型,可以修改引用对象内部的内容

示例: let、const不允许重复声明变量



面试:let/const有作用域提升吗?
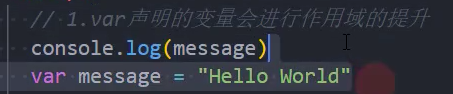
let、const和var的另一个重要区别是作用域提升:
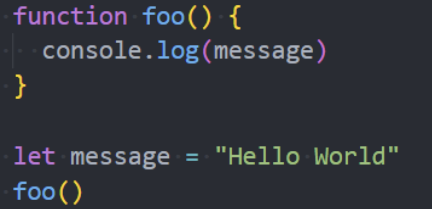
- 我们知道var声明的变量是会进行作用域提升的;

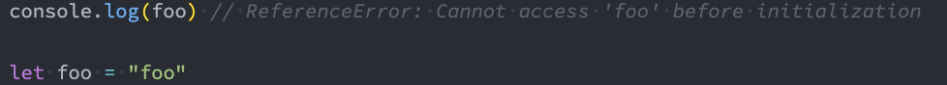
- 但是如果我们使用let声明的变量,在声明之前访问会报错;

那么是不是意味着foo变量只有在代码执行阶段才会创建的呢?
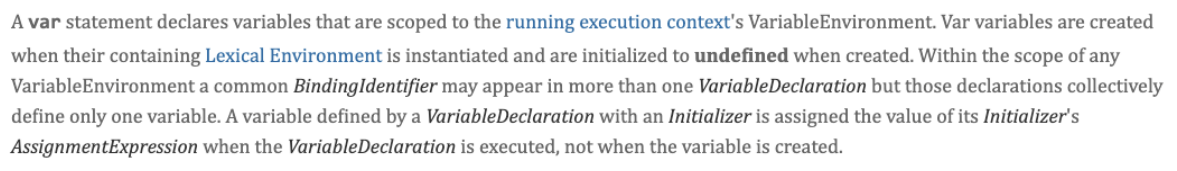
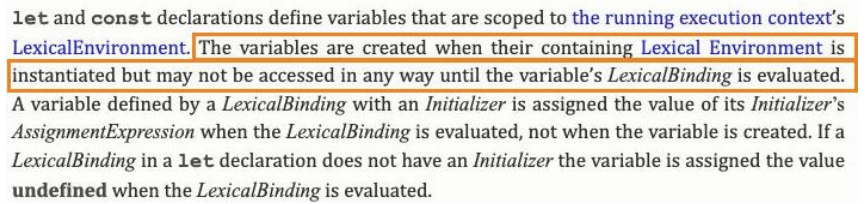
事实上并不是这样的,我们可以看一下ECMA262对let和const的描述;
这些变量会被创建在包含他们的词法环境被实例化时,但是此时是不可以访问它们的,直到词法绑定被求值;

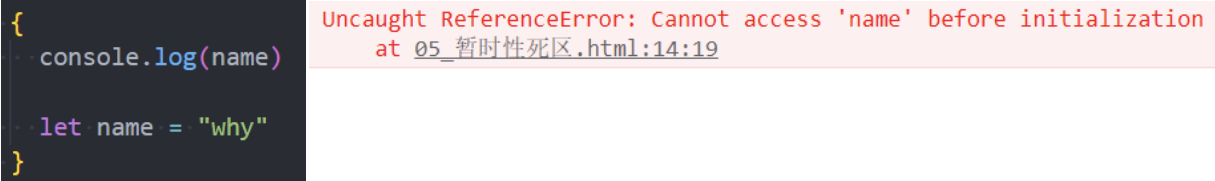
暂时性死区 (TDZ)
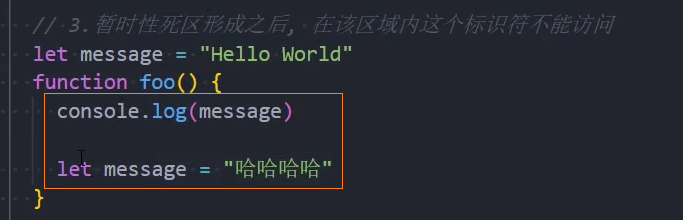
我们知道,在let、const定义的标识符真正执行到声明的代码之前,是不能被访问的
- 从块作用域的顶部一直到变量声明完成之前,这个变量处在暂时性死区(TDZ,temporal dead zone)

使用术语 “temporal” 是因为区域取决于执行顺序(时间),而不是编写代码的位置;


let/const有没有作用域提升呢?
从上面我们可以看出,在执行上下文的词法环境创建出来的时候,变量事实上已经被创建了,只是这个变量是不能被访问的。
- 那么变量已经有了,但是不能被访问,是不是一种作用域的提升呢?
事实上维基百科并没有对作用域提升有严格的概念解释,那么我们自己从字面量上理解;
作用域提升: 在声明变量的作用域中,如果这个变量可以在声明之前被访问,那么我们可以称之为作用域提升;
在这里,它虽然被创建出来了,但是不能被访问,我认为不能称之为作用域提升;
所以我的观点是let、const没有进行作用域提升,但是会在解析阶段被创建出来。
Window对象添加属性
我们知道,在全局通过var来声明一个变量,事实上会在window上添加一个属性:
- 但是let、const是不会给window上添加任何属性的。
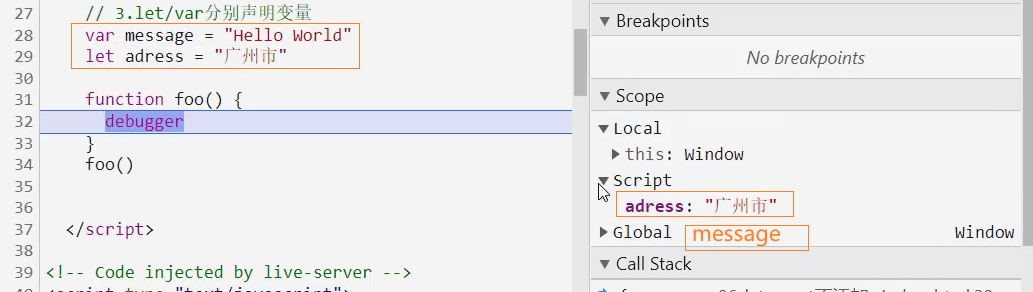
那么我们可能会想这个变量是保存在哪里呢?


示例:



块级作用域
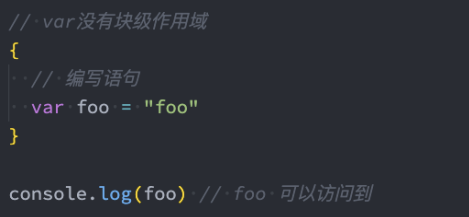
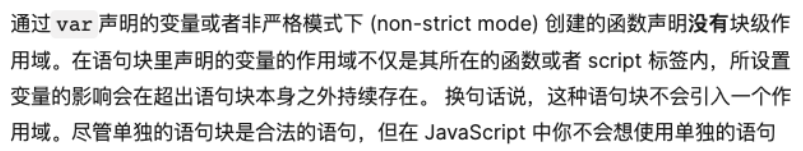
var的块级作用域
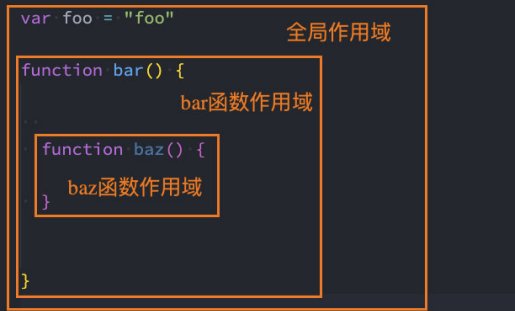
在我们前面ES5的学习中,JavaScript只会形成两个作用域:全局作用域和函数作用域。

ES5中放到一个代码中定义的变量,外面是可以访问的:


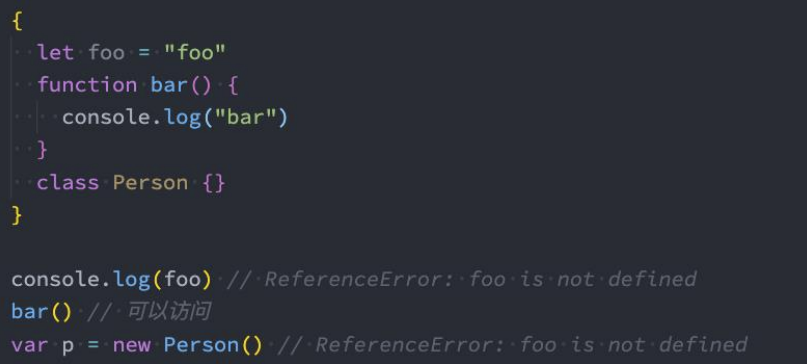
let/const的块级作用域
在ES6中新增了块级作用域,并且通过let、const、function、class声明的标识符是具备块级作用域的限制的:


注意:但是我们会发现函数拥有块级作用域,但是外面依然是可以访问的:
- 这是因为引擎会对函数的声明进行特殊的处理,允许像var一样在外界后面直接访问;

块级作用域的应用
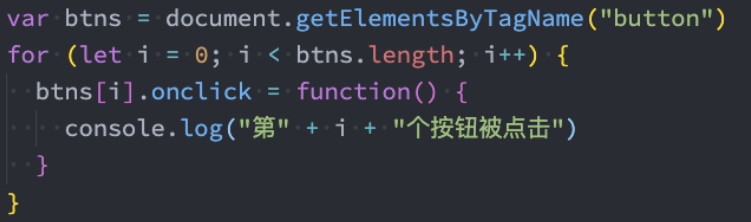
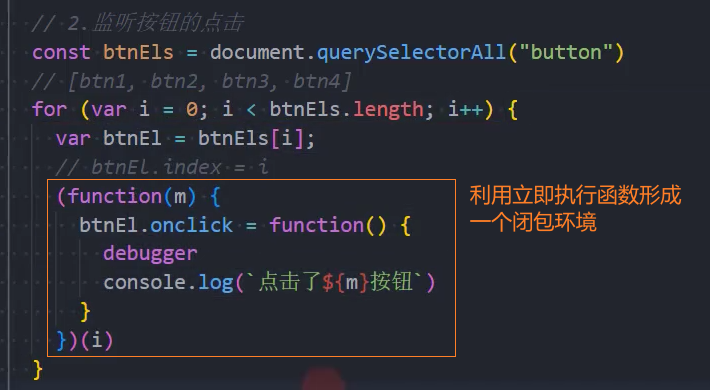
我来看一个实际的案例:获取多个按钮监听点击

使用let或者const来实现:



var、let、const的选择
那么在开发中,我们到底应该选择使用哪一种方式来定义我们的变量呢?
对于var的使用:
我们需要明白一个事实,var所表现出来的特殊性:比如作用域提升、window全局对象、没有块级作用域等都是一些历史遗留问题;
其实是JavaScript在设计之初的一种语言缺陷;
当然目前市场上也在利用这种缺陷出一系列的面试题,来考察大家对JavaScript语言本身以及底层的理解;
但是在实际工作中,我们可以使用最新的规范来编写,也就是不再使用var来定义变量了;
对于let、const:
对于let和const来说,是目前开发中推荐使用的;
我们会优先推荐使用const,这样可以保证数据的安全性不会被随意的篡改;
只有当我们明确知道一个变量后续会需要被重新赋值时,这个时候再使用let;
这种在很多其他语言里面也都是一种约定俗成的规范,尽量我们也遵守这种规范;
模板字符串
模板字符串-基本使用
在ES6之前,如果我们想要将字符串和一些动态的变量(标识符)拼接到一起,是非常麻烦和丑陋的(ugly)。
ES6允许我们使用模板字符串来嵌入JS的变量或者表达式来进行拼接:
首先,我们会使用 `` 符号来编写字符串,称之为模板字符串;
其次,在模板字符串中,我们可以通过 ${expression} 来嵌入动态的内容;

标签模板字符串-基本使用
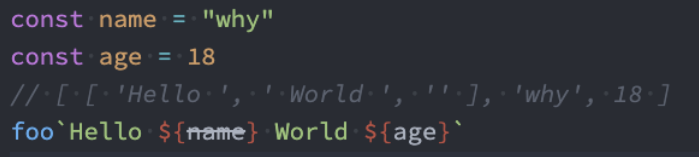
模板字符串还有另外一种用法:标签模板字符串(Tagged Template Literals)。
我们一起来看一个普通的JavaScript的函数:

如果我们使用标签模板字符串,并且在调用的时候插入其他的变量
模板字符串被拆分了;
第一个元素是数组,是被模块字符串拆分的字符串组合;
后面的元素是一个个模块字符串传入的内容;

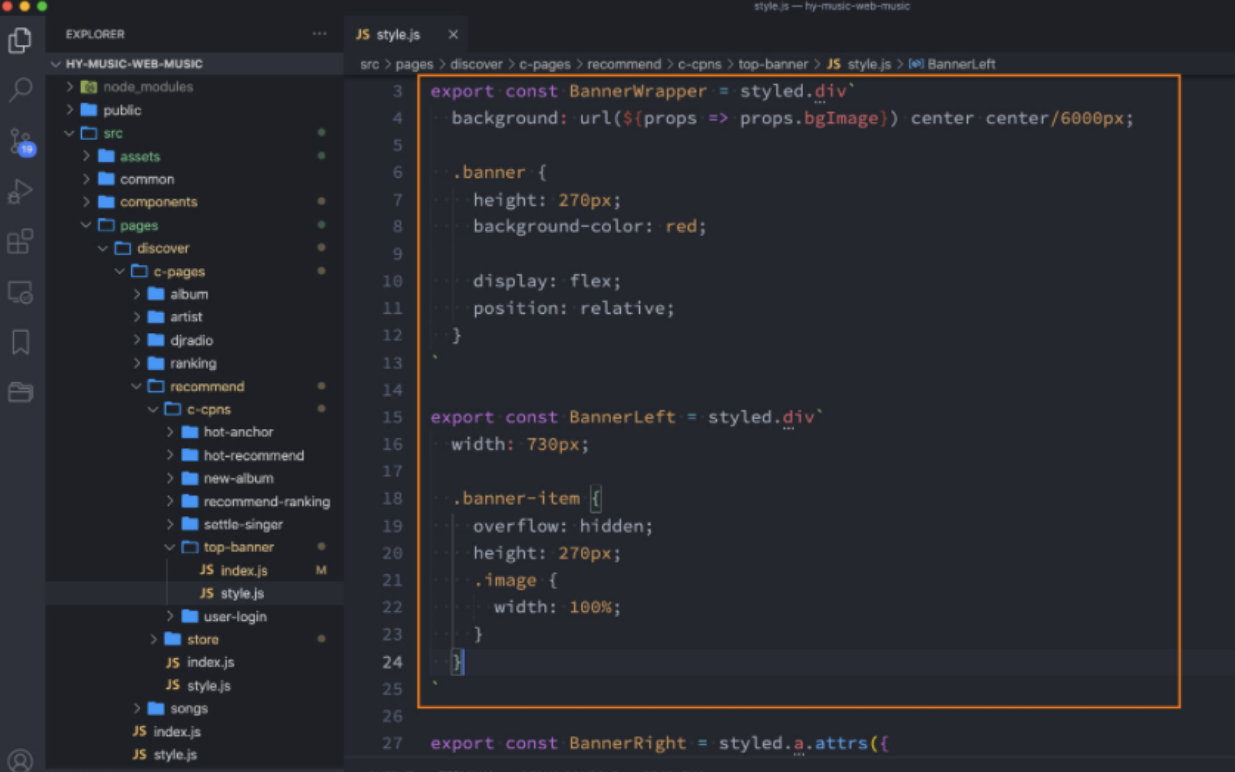
应用: React的styled-components库

ES6函数用法增强
函数的默认参数
在ES6之前,我们编写的函数参数是没有默认值的,所以我们在编写函数时,如果有下面的需求:
传入了参数,那么使用传入的参数;
没有传入参数,那么使用一个默认值;
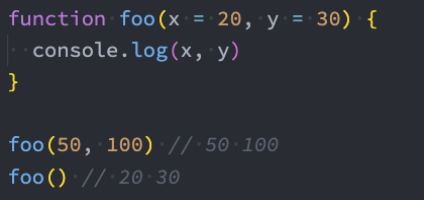
而在ES6中,我们允许给函数一个默认值:

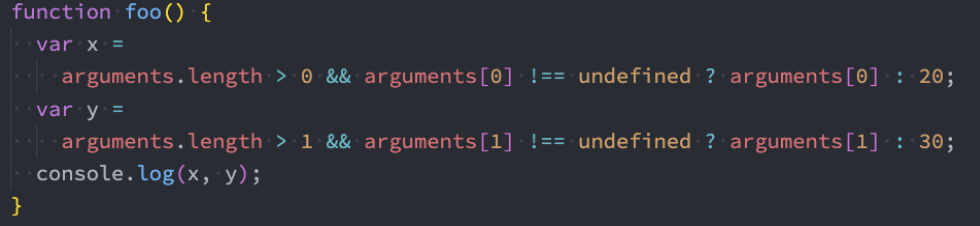
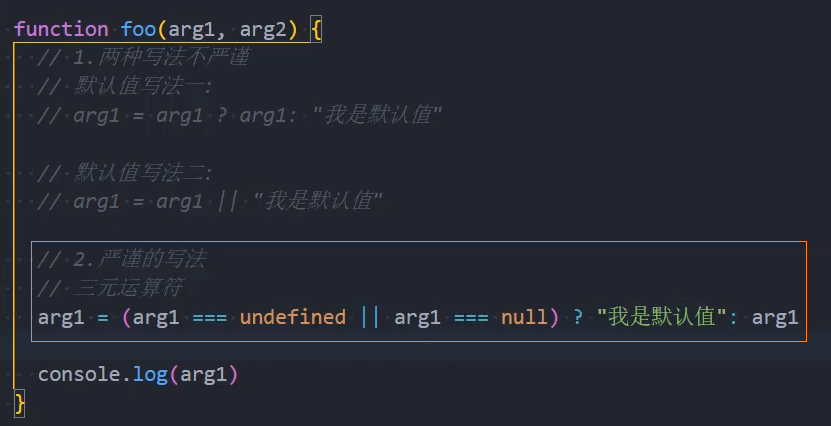
严谨的默认值写法



函数默认值的注意事项
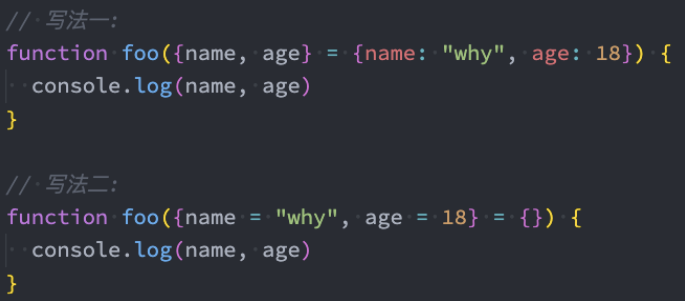
1、默认值也可以和解构一起来使用:

2、另外参数的默认值我们通常会将其放到最后(在很多语言中,如果不放到最后其实会报错的):
- 但是JavaScript允许不将其放到最后,但是意味着还是会按照顺序来匹配;
3、另外默认值会改变函数的length的个数,默认值以及后面的参数都不计算在length之内了。
函数的剩余参数(已经学习)
ES6中引用了rest parameter,可以将不定数量的参数放入到一个数组中:
- 如果最后一个参数是 ... 为前缀的,那么它会将剩余的参数放到该参数中,并且作为一个数组;

那么剩余参数和arguments有什么区别呢?
剩余参数只包含那些没有对应形参的实参,而 arguments 对象包含了传给函数的所有实参;
arguments对象不是一个真正的数组,而rest参数是一个真正的数组,可以进行数组的所有操作;
arguments是早期的ECMAScript中为了方便去获取所有的参数提供的一个数据结构,而rest参数是ES6中提供并且希望以此来替代arguments的;
注意:剩余参数必须放到最后一个位置,否则会报错。
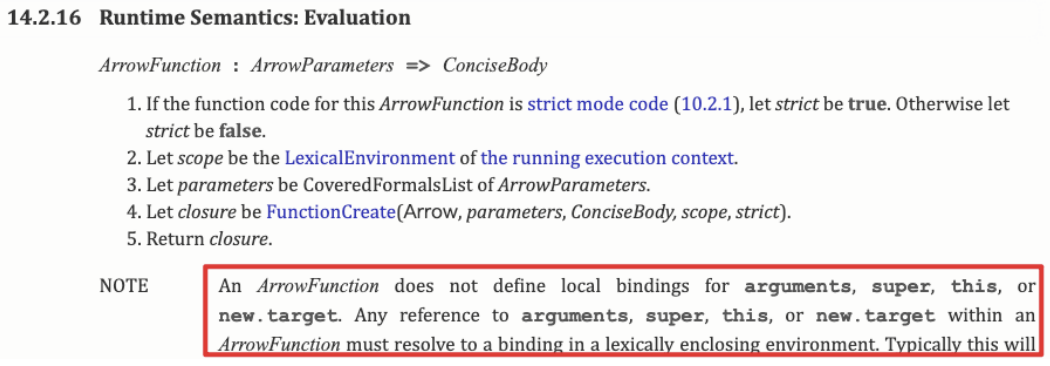
函数箭头函数的补充
在前面我们已经学习了箭头函数的用法,这里进行一些补充:
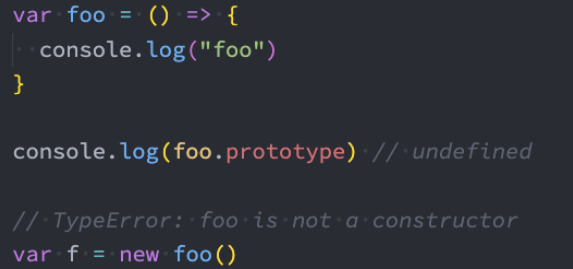
箭头函数是没有显式原型prototype的,所以不能作为构造函数,使用new来创建对象;
箭头函数也不绑定this、arguments、super参数;


展开语法
展开语法(Spread syntax):
可以在函数调用/数组构造时,将数组表达式或者string在语法层面展开;
还可以在构造字面量对象时, 将对象表达式按key-value的方式展开;
展开语法的场景:
在函数调用时使用;
在数组构造时使用;
在构建对象字面量时,也可以使用展开运算符,这个是在ES2018(ES9)中添加的新特性;
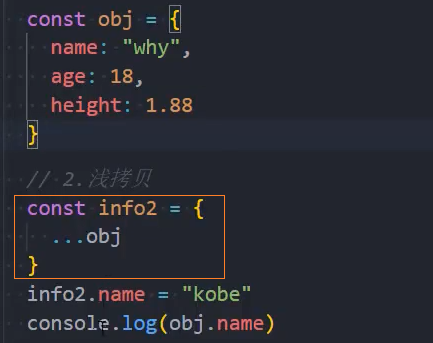
注意:展开运算符其实是一种浅拷贝;
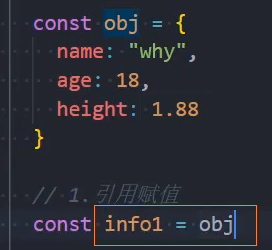
引用赋值、浅拷贝、深拷贝
引用赋值

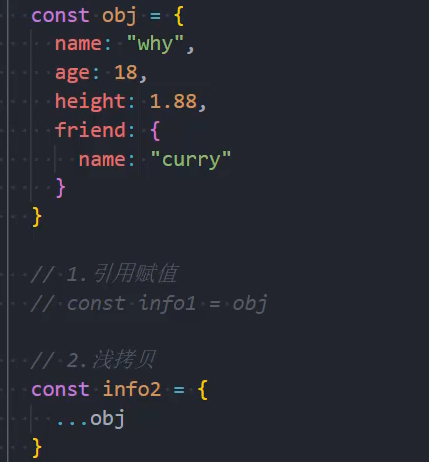
浅拷贝


深拷贝

数值的表示
在ES6中规范了二进制和八进制的写法:

另外在ES2021新增特性:数字过长时,可以使用_作为连接符

Promise
异步任务的处理
在ES6出来之后,有很多关于Promise的讲解、文章,也有很多经典的书籍讲解Promise
虽然等你学会Promise之后,会觉得Promise不过如此;
但是在初次接触的时候都会觉得这个东西不好理解;
那么这里我从一个实际的例子来作为切入点:
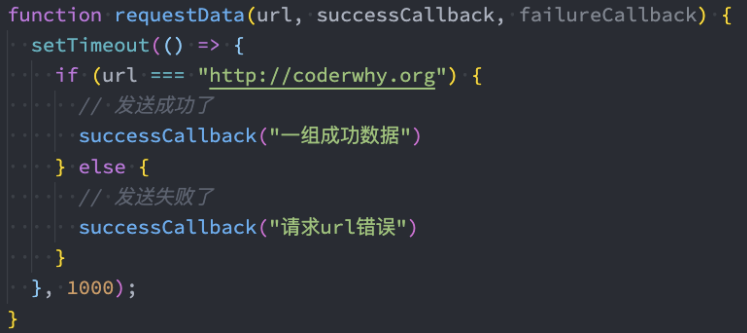
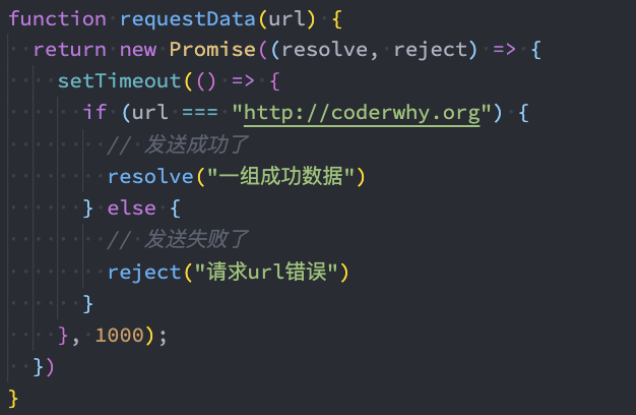
我们调用一个函数,这个函数中发送网络请求(我们可以用定时器来模拟);
如果发送网络请求成功了,那么告知调用者发送成功,并且将相关数据返回过去;
如果发送网络请求失败了,那么告知调用者发送失败,并且告知错误信息;

什么是Promise
在上面的解决方案中,我们确确实实可以解决请求函数得到结果之后,获取到对应的回调,但是它存在两个主要的问题:
第一,我们需要自己来设计回调函数、回调函数的名称、回调函数的使用等;
第二,对于不同的人、不同的框架设计出来的方案是不同的,那么我们必须耐心去看别人的源码或者文档,以便可以理解它这个函数到底怎么用;
我们来看一下Promise的API是怎么样的:
Promise是一个类,可以翻译成 承诺、许诺 、期约;
当我们需要的时候,给予调用者一个承诺:待会儿我会给你回调数据时,就可以创建一个Promise的对象;
在通过new创建Promise对象时,我们需要传入一个回调函数,我们称之为executor
- 这个回调函数会被立即执行,并且给它传入另外两个回调函数resolve、reject;
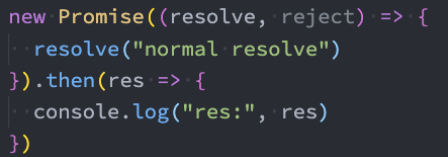
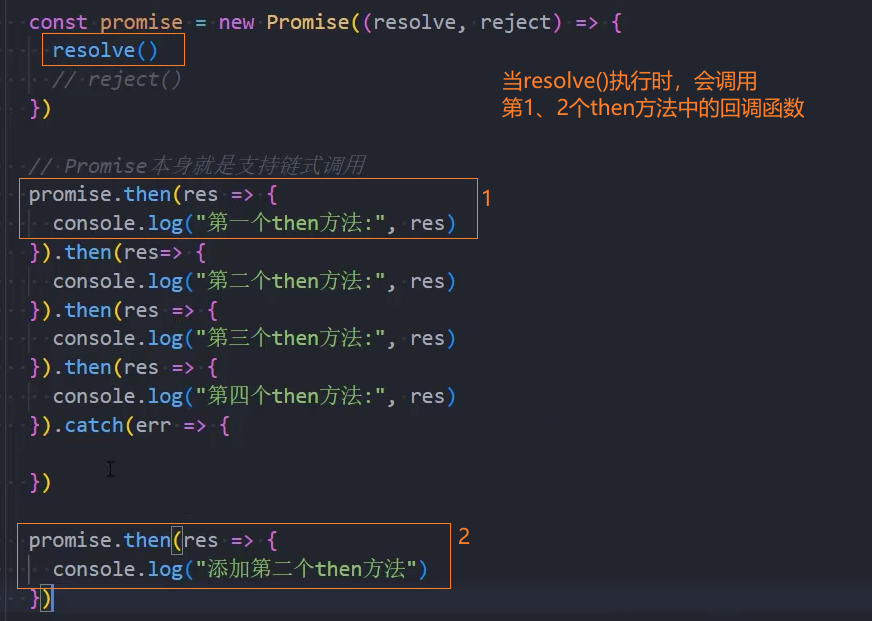
- 当我们调用resolve回调函数时,会执行Promise对象的then方法传入的回调函数;
- 当我们调用reject回调函数时,会执行Promise对象的catch方法传入的回调函数;
语法
- new Promise():
(executor),- executor:
(resolve, reject) => void,- resolve:
(res),用于将Promise状态从pending转换为fulfilled,并返回res。 - reject:
(err),用于将Promise状态从pending转换为rejected,并返回err。
- resolve:
- 返回:
- promise:
Promise,返回一个新的Promise对象。
- executor:
1、定义
const p = new Promise(executor)
cosnt p = new Promise((resolve, reject) => {
if(成功) {
// 调用resolve,then传入的回调会被执行
resolve('成功结果')
} else {
// 调用reject,catch传入的回调会被执行
reject('错误信息')
}
})2、使用
new Promise(executor).then(onResoledCallback, onRejectedCallback)
new Promise(executor).then((res) => {
console.log('成功:', res)
},(err) => {
console.log('失败:', err)
})
new Promise(executor)
.then(onResoledCallback)
.catch(onRejectedCallback)
new Promise(executor)
.then(onResoledCallback)
.catch(onRejectedCallback)
.finally(onFinallyCallback)Promise三种状态
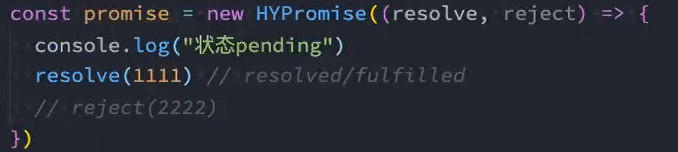
上面Promise使用过程,我们可以将它划分成三个状态:
待定(pending): 初始状态,既没有被兑现,也没有被拒绝;
- 当执行executor中的代码时,处于该状态;
已兑现(fulfilled): 意味着操作成功完成;
- 执行了resolve时,处于该状态,Promise已经被兑现;
已拒绝(rejected): 意味着操作失败;
- 执行了reject时,处于该状态,Promise已经被拒绝;
注意: Promise的状态一旦被确定下来,就不能再执行某个回调函数更改状态

通过Promise重构之前的异步请求
那么有了Promise,我们就可以将之前的代码进行重构了:

executor
executor是在创建Promise时需要传入的一个回调函数,这个回调函数会被立即执行,并且传入两个参数:

通常我们会在Executor中确定我们的Promise状态:
通过resolve,可以兑现(fulfilled)Promise的状态,我们也可以称之为已决议(resolved);
通过reject,可以拒绝(rejected)Promise的状态;
这里需要注意:一旦状态被确定下来,Promise的状态会被锁死,该Promise的状态是不可更改的
在我们调用resolve的时候,如果resolve传入的值本身不是一个Promise,那么会将该Promise的状态变成兑现(fulfilled);
在之后我们去调用reject时,已经不会有任何的响应了(并不是这行代码不会执行,而是无法改变Promise状态);
resolve参数类型
resolve不同参数值的区别:
情况一:如果resolve传入一个普通的值或者对象,那么这个值会作为then回调的参数;

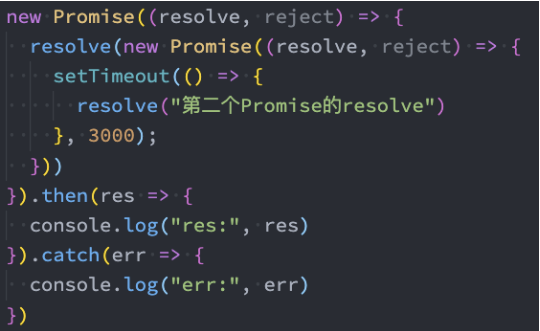
情况二:如果resolve中传入的是另外一个Promise,那么这个新Promise会决定原Promise的状态:

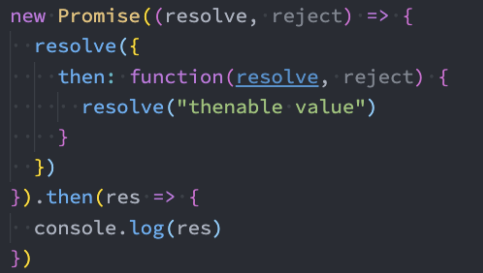
情况三:如果resolve中传入的是一个thenable对象,这个对象有实现then方法,那么会执行该then方法,并且根据then方法的结果来决定Promise的状态:

实例方法
then()
参数
then方法是Promise对象上的一个实例方法:
- 它其实是放在Promise的原型上的 Promise.prototype.then
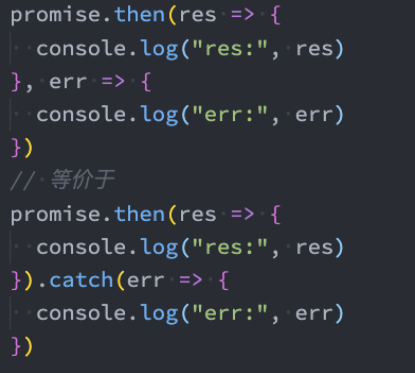
then方法接受两个参数:
fulfilled的回调函数:当状态变成fulfilled时会回调的函数;
reject的回调函数:当状态变成reject时会回调的函数;

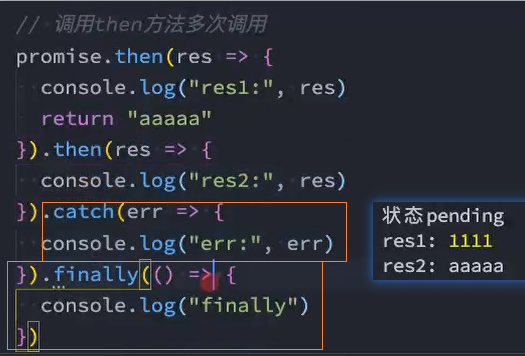
多次调用
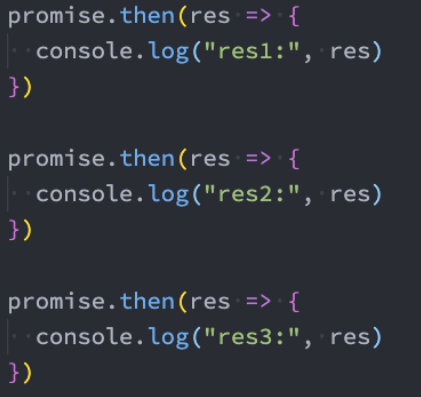
一个Promise的then方法是可以被多次调用的:
每次调用我们都可以传入对应的fulfilled回调;
当Promise的状态变成fulfilled的时候,这些回调函数都会被执行;

返回值@
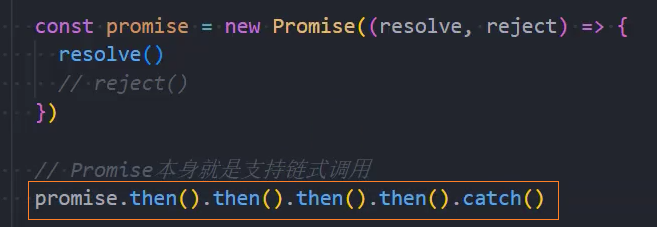
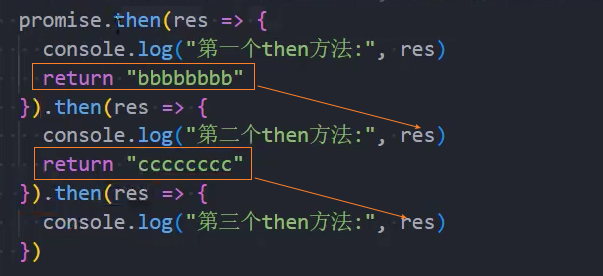
then方法本身是有返回值的,它的返回值是一个Promise,所以我们可以进行如下的链式调用:


但是then方法返回的Promise到底处于什么样的状态呢?
Promise有三种状态,那么这个Promise处于什么状态呢?
当then方法中的回调函数本身在执行的时候,那么它处于pending状态;
当then方法中的回调函数返回一个结果时
情况一:返回一个普通的值,那么它处于fulfilled状态,并且会将结果作为resolve的参数;

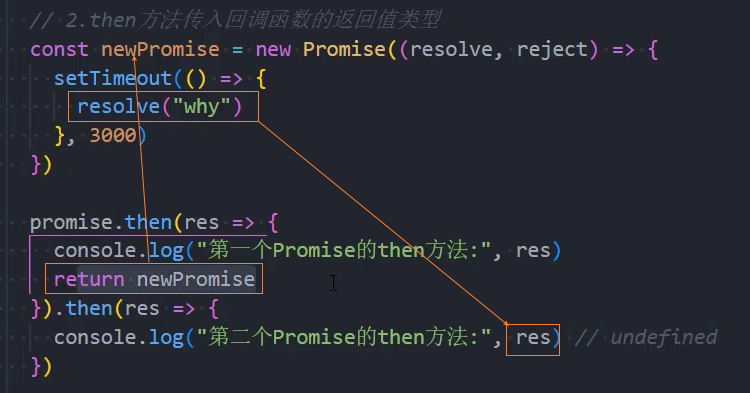
情况二:返回一个Promise,由新的Promise的状态决定

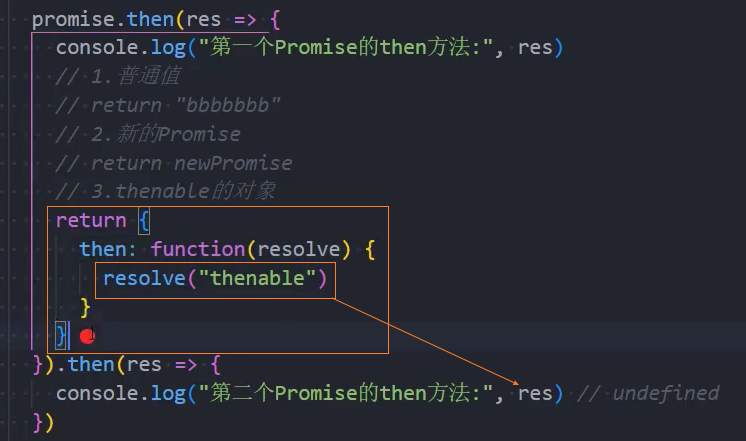
情况三:返回一个thenable值;

当then方法抛出一个异常时,那么它处于reject状态;

catch()
多次调用
catch方法也是Promise对象上的一个实例方法:
- 它也是放在Promise的原型上的 Promise.prototype.catch
一个Promise的catch方法是可以被多次调用的:
每次调用我们都可以传入对应的reject回调;
当Promise的状态变成reject的时候,这些回调函数都会被执行;

返回值
事实上catch方法也是会返回一个Promise对象的,所以catch方法后面我们可以继续调用then方法或者catch方法:
语法:
▸ catch方法也会返回一个新的promise对象
可以通过该promise对象继续调用then()、catch()方法

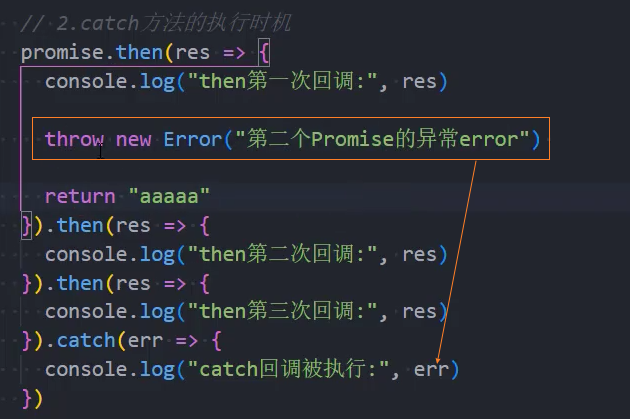
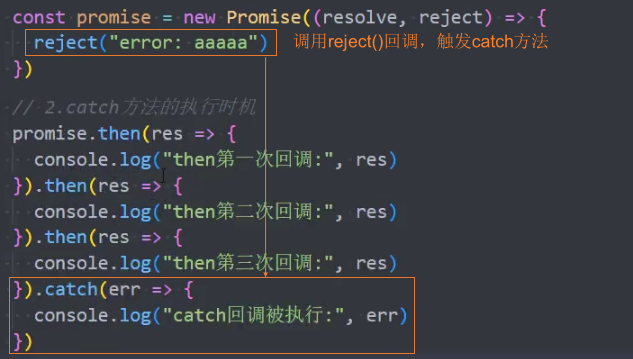
▸ catch方法的执行时机:
catch方法中的回调函数会被最早的promise的reject()方法回调

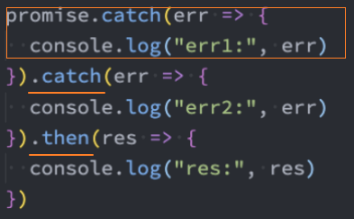
▸ catch、then方法返回的默认状态都是fulfilled,后续继续执行then方法
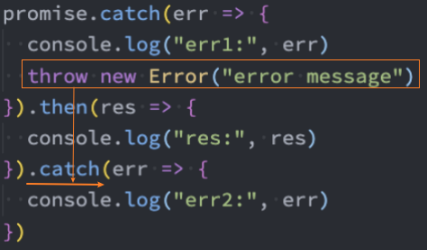
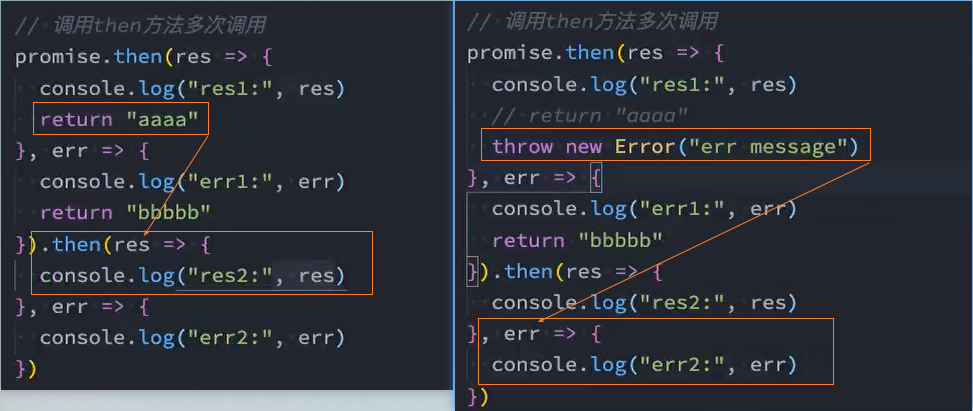
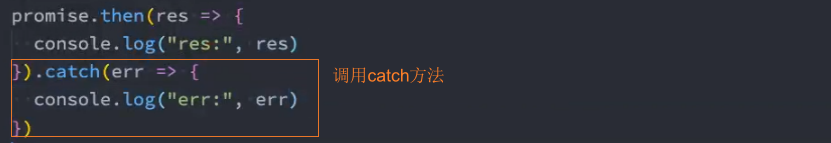
下面的代码中,promise.catch()后续是catch中的err2打印,还是then中的res打印呢?
答案是res打印,这是因为catch传入的回调在执行完后,默认状态依然会是fulfilled的;

▸ 如果希望catch、then方法后续执行catch()方法,那么需要通过抛出一个异常修改返回状态为reject
抛出异常的方法:throw new Error('error message')

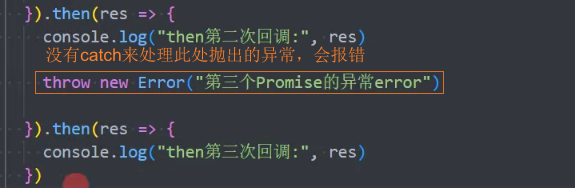
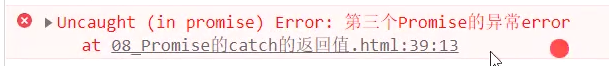
▸ 如果抛出的异常后没有catch()方法处理抛出的异常,就会报错


补充: 中断函数继续执行的方法:
- 方法一:return
- 方法二:throw new Error()
- 方法三:yield(暂时中断函数执行)
finally() @ES9
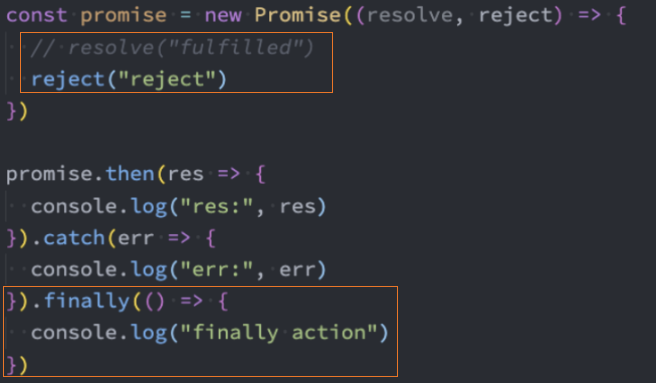
finally是在ES9(ES2018)中新增的一个特性:表示Promise对象无论变成fulfilled还是rejected状态,最终都会被执行的代码。
finally方法的回调是不接收参数的,因为无论前面是fulfilled状态,还是rejected状态,它都会执行。

类方法
resolve()
前面我们学习的then、catch、finally方法都属于Promise的实例方法,都是存放在Promise的prototype上的。
下面我们再来学习一下Promise的类方法。
语法:
▸ Promise.resolve的用法相当于new Promise,并且执行resolve操作

▸ resolve参数的形态:
情况一:参数是一个普通的值或者对象
情况二:参数本身是Promise
情况三:参数是一个thenable
使用场景:
▸有时候我们已经有一个现成的内容,希望将其转成Promise来使用,这个时候我们可以使用 Promise.resolve 方法来完成。

reject()
reject方法类似于resolve方法,只是会将Promise对象的状态设置为reject状态。
语法:
▸ Promise.reject的用法相当于new Promise,只是会调用reject:

▸ Promise.reject传入的参数无论是什么形态,都会直接作为reject状态的参数传递到catch的。

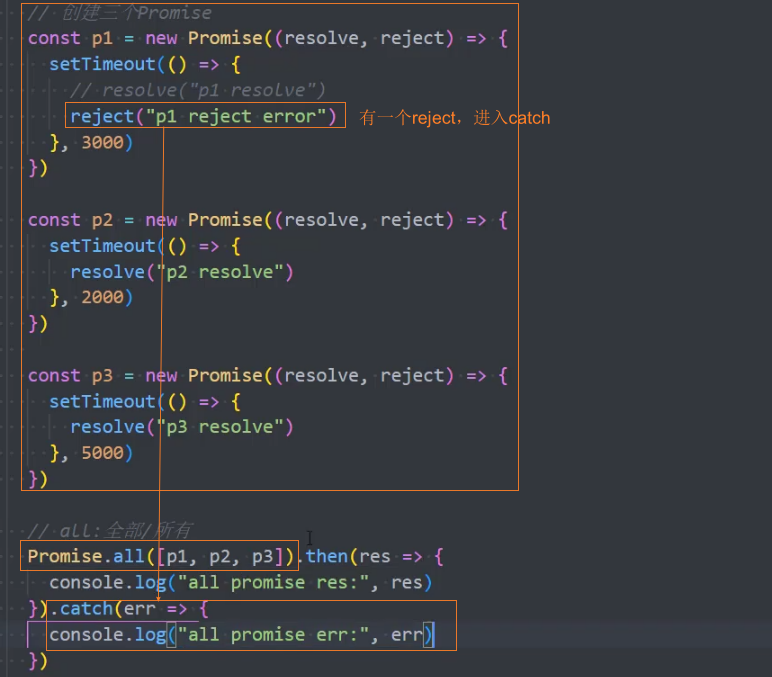
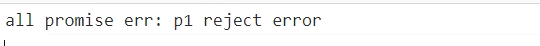
all()
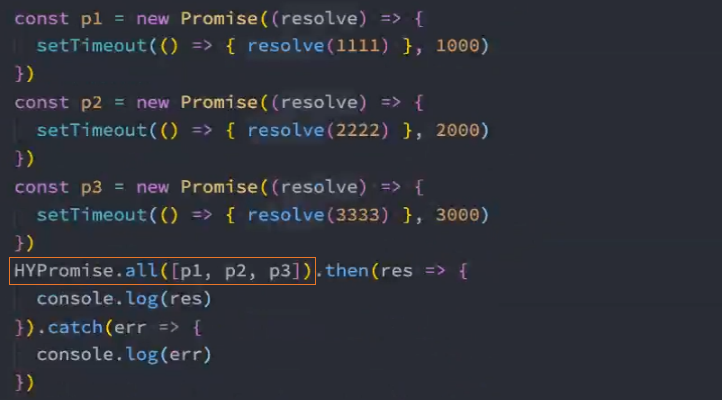
另外一个类方法是Promise.all。
语法:
▸ Promise.all()的作用是将多个Promise包裹在一起形成一个新的Promise

▸ 新的Promise状态由包裹的所有promise共同决定,所有promise执行逻辑与运算
所有的Promise状态变成fulfilled状态时,新Promise状态为fulfilled,并将所有promise的返回值组成一个数组;


有一个Promise状态为reject时,新Promise状态为reject,并将第一个reject的返回值作为参数;


应用场景: 发送网络请求时,当同时发送多个网络请求后,想等所有请求都有结果再一起返回,可以使用Promise.all
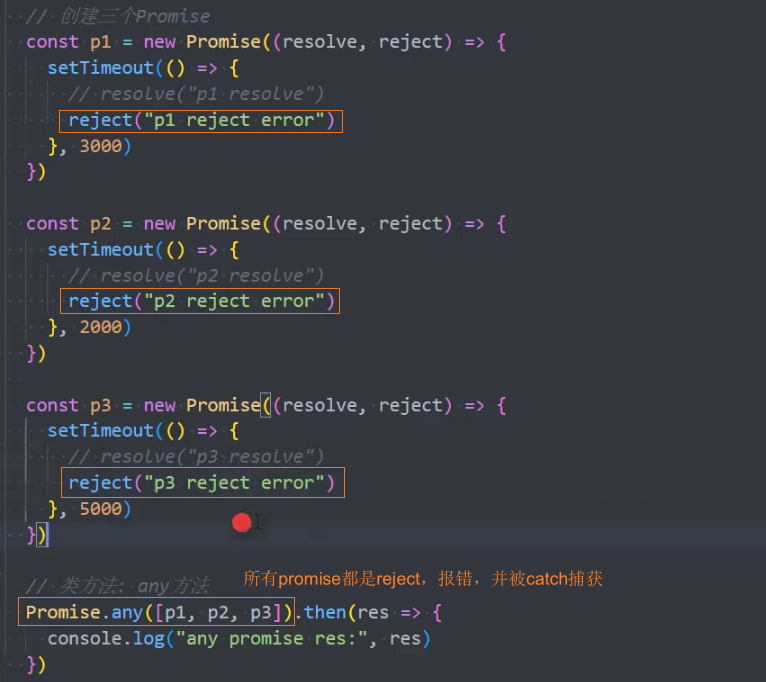
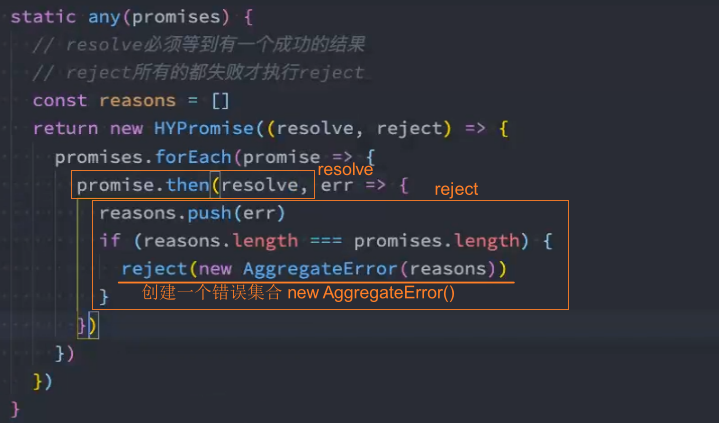
any() @ES12
any方法是ES12中新增的方法,和race方法是类似的:
语法:
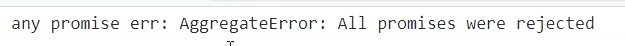
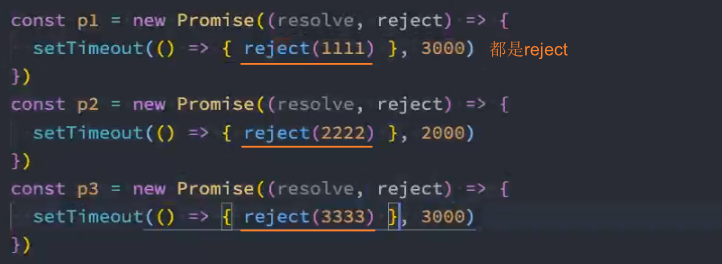
▸ any()方法会等到一个fulfilled状态,才会决定新Promise的状态;如果所有的Promise都是reject,那么也会等到所有的Promise都变成rejected状态

▸ any()方法执行逻辑或运算,如果所有的Promise都是reject的,会报AggregateError错误


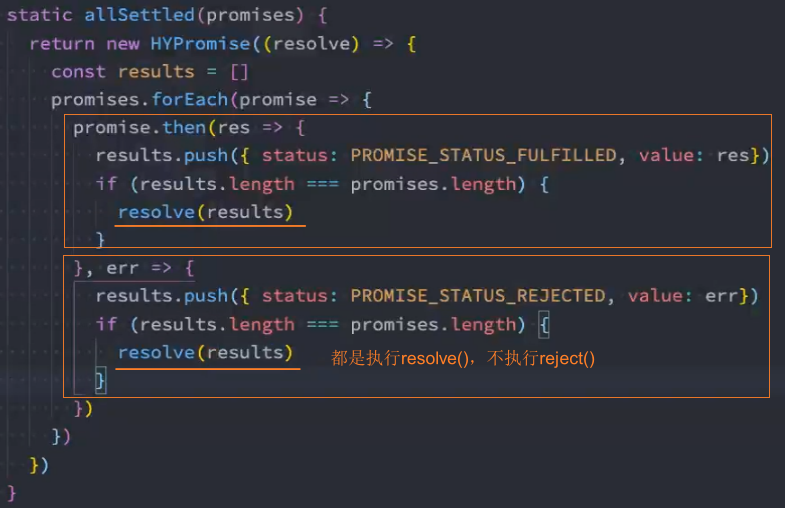
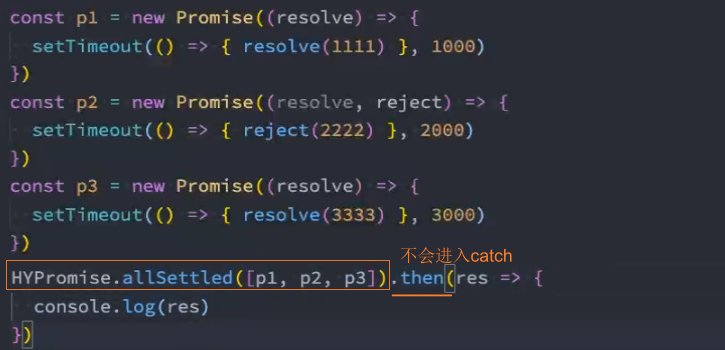
allSettled() @ES11
all方法有一个缺陷:当有其中一个Promise变成reject状态时,新Promise就会立即变成对应的reject状态。
- 那么对于resolved的,以及依然处于pending状态的Promise,我们是获取不到对应的结果的;
在ES11(ES2020)中,添加了新的API Promise.allSettled。
语法:
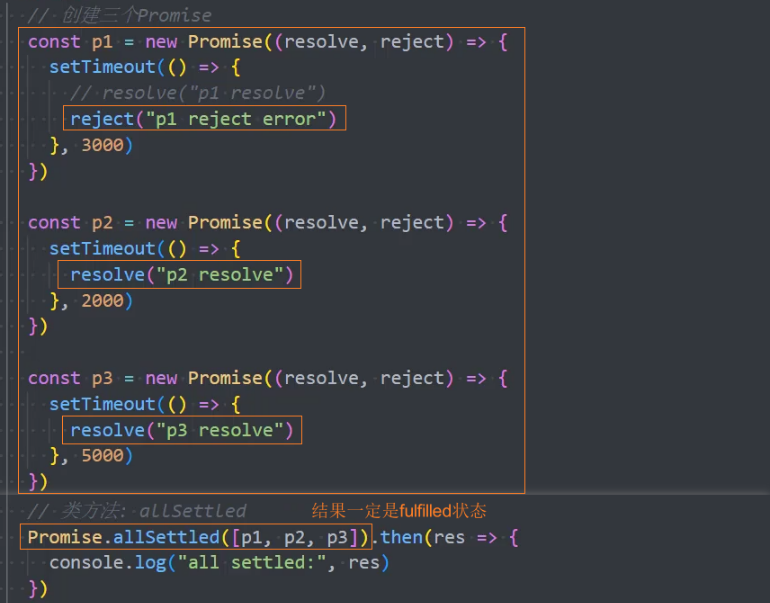
▸ Promise.allSettled()方法会在所有的Promise都有结果(settled),无论是fulfilled,还是rejected时,才会有最终的状态;并且结果一定是fulfilled状态

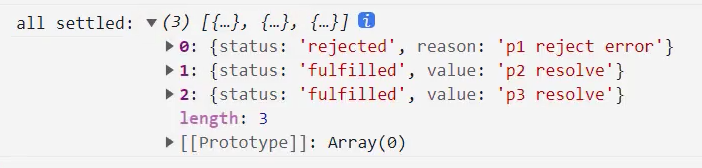
结果:
allSettled的结果是一个数组,数组中存放着每一个Promise的结果,并且是对应一个对象的;
这个对象中包含status状态,以及对应的value值;
注意:reject结果是reason值

race()
如果有一个Promise有了结果,我们就希望决定最终新Promise的状态,那么可以使用race方法:
race是竞技、竞赛的意思,表示多个Promise相互竞争。
语法:
Promise.race()方法的所有promise谁先有结果,那么就使用谁的结果,无论结果是fulfilled还是rejected

手写-Promise@
Promise结构设计
Promses/A+ 规范: https://promisesaplus.com/
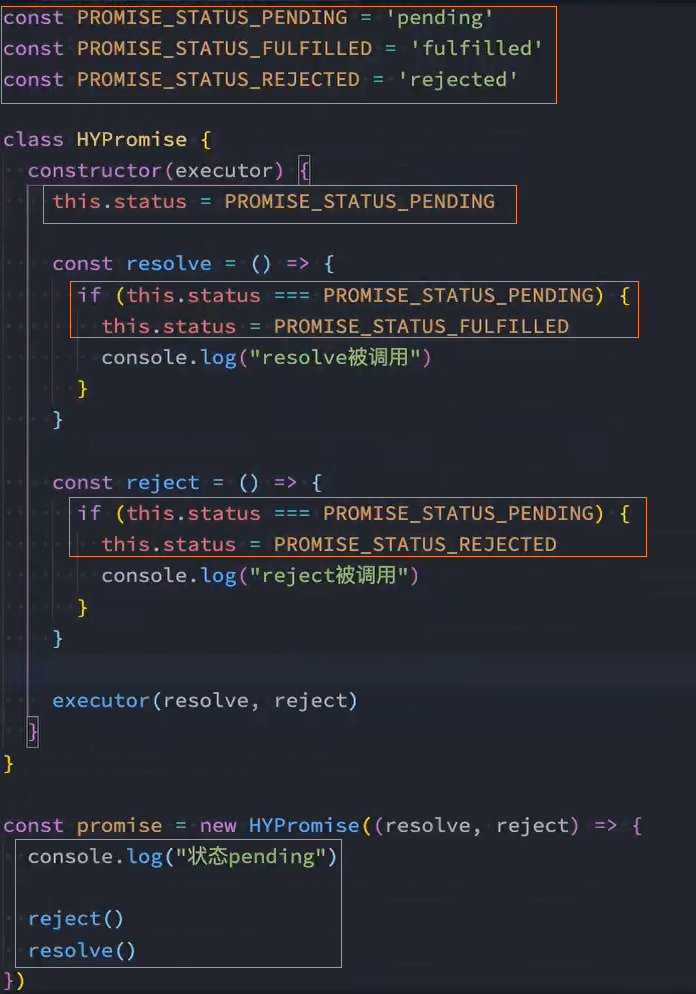
Promise三种状态

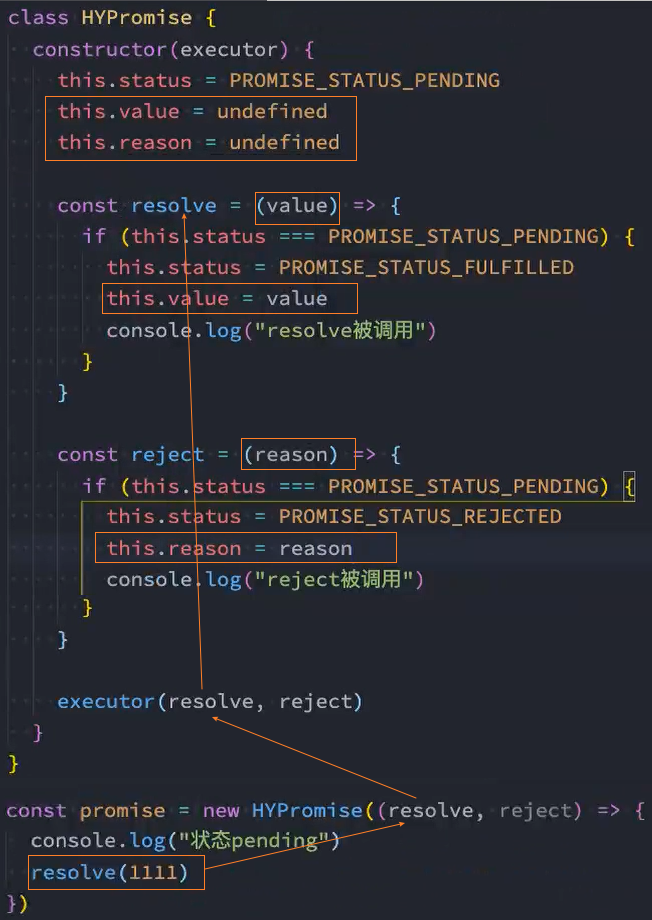
调用回调函数时传递参数

实例方法
then
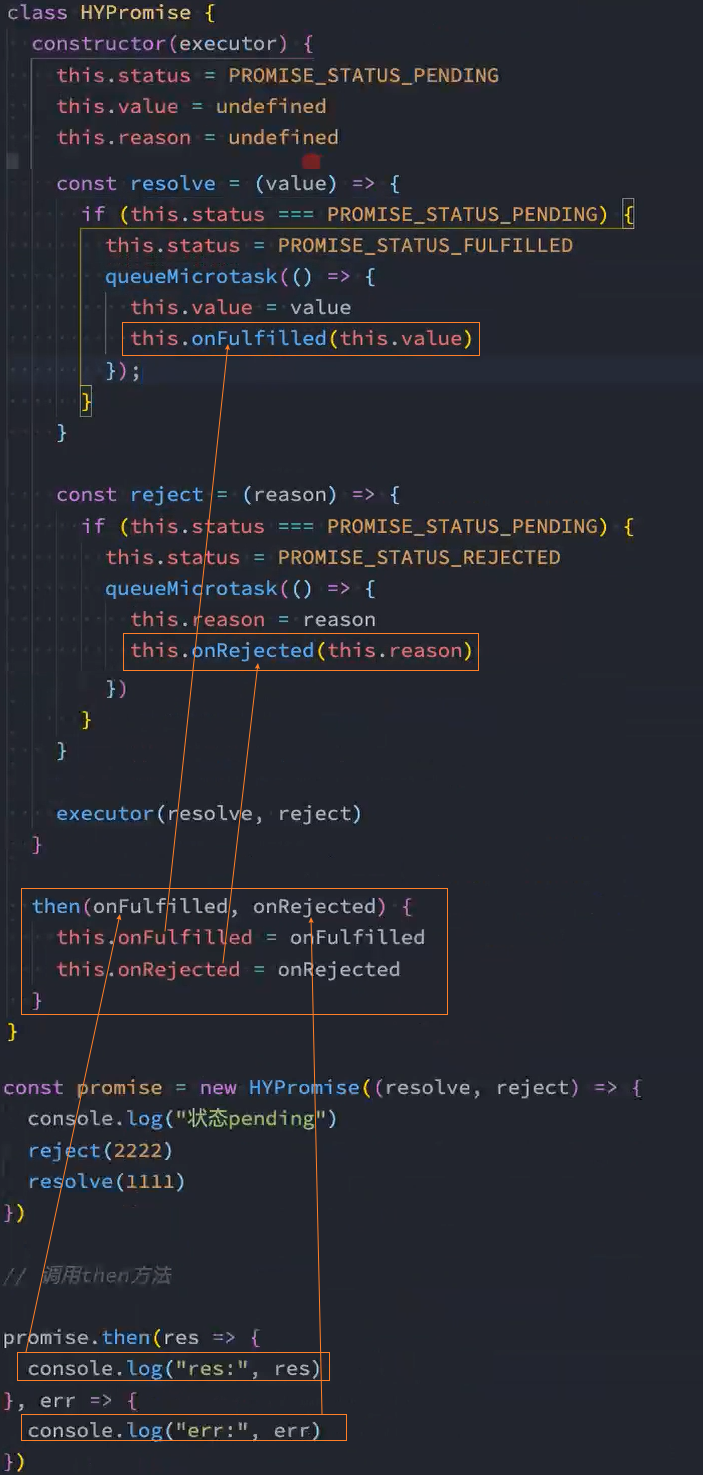
then基本实现
思路:
1 then接收
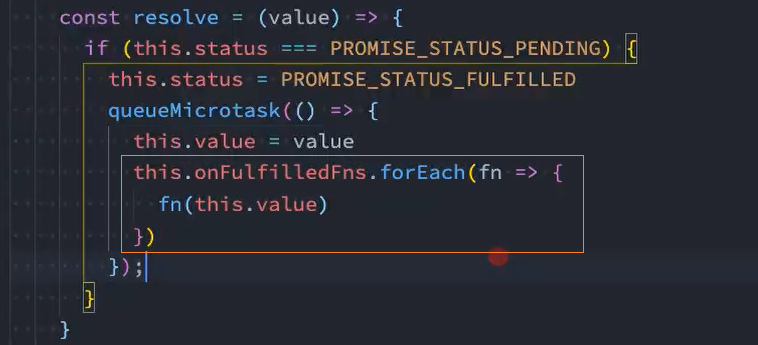
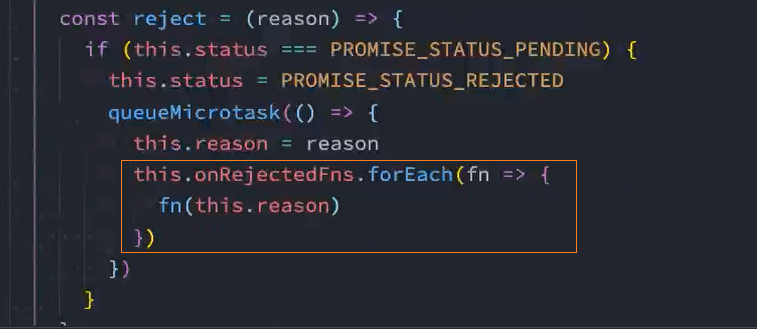
onFulfilled和onRejected参数,并将其保存到this上2.1 在resolve()回调方法的
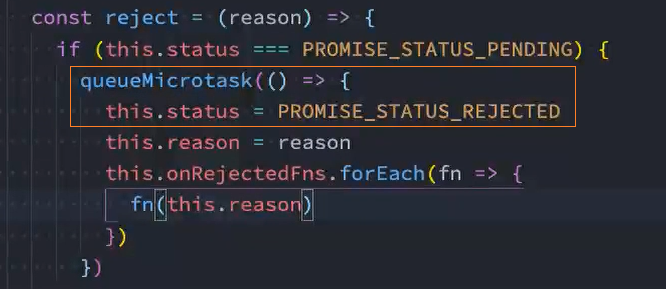
queueMicrotask()回调函数参数中调用onFulfilled方法2.2 在reject()回调方法的
queueMicrotask()回调函数参数中调用onRejected方法
注意: queueMicrotask(cb)方法的作用是将cb回调方法加入到微任务队列中。

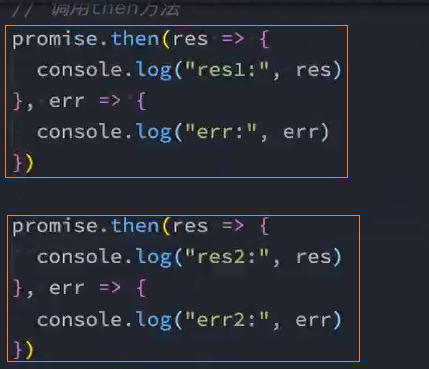
同一个promise多次调用then

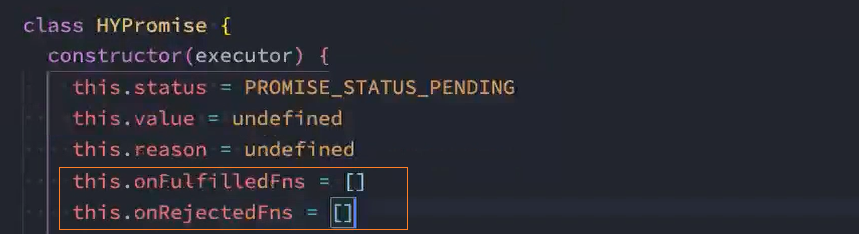
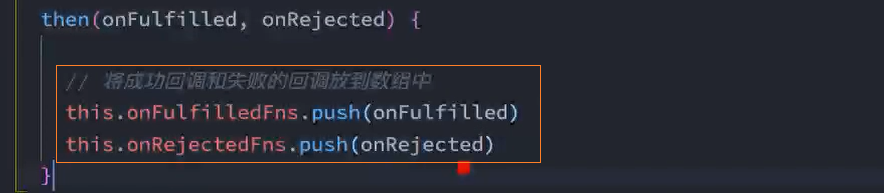
思路: 将需要多次调用的成功回调和失败回调分别放入一个数组中,调用时再遍历该数组,分别调用数组中的回调方法
1、定义2个数组,将then中的成功、失败回调分别push到这2个数组中


2、遍历这2个数组,再分别调用数组中的回调方法


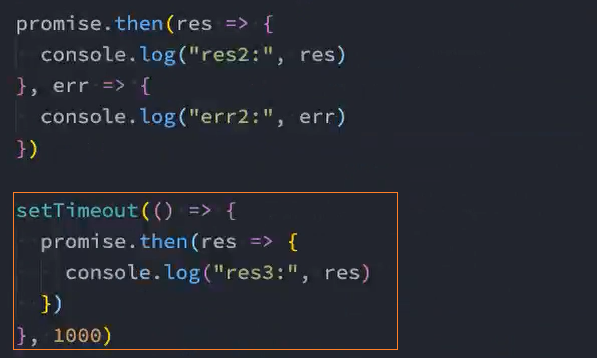
异步延时调用then
问题: then方法如果在延迟1秒后调用,当promise的resolve()执行时,该then方法的回调函数不会被执行。

分析: 这是因为当promise内部的resolve()执行时,then方法由于延迟原因还没有加入到数组onFulfilledFns中,也就不会被执行。
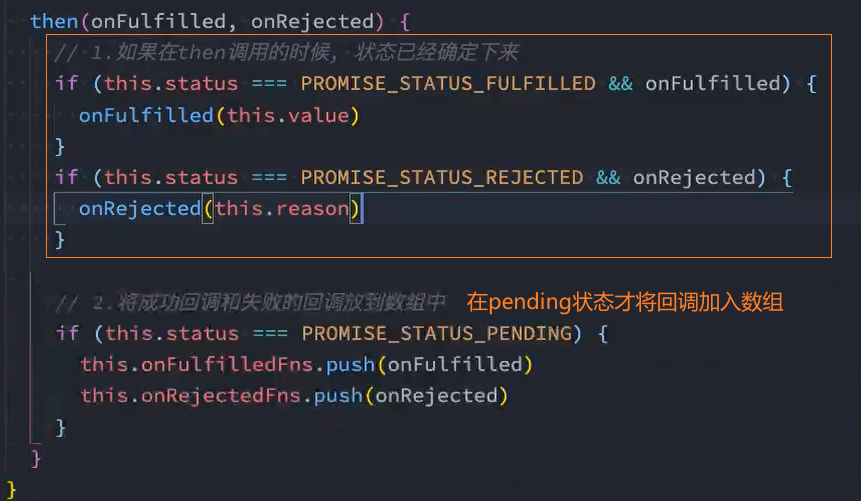
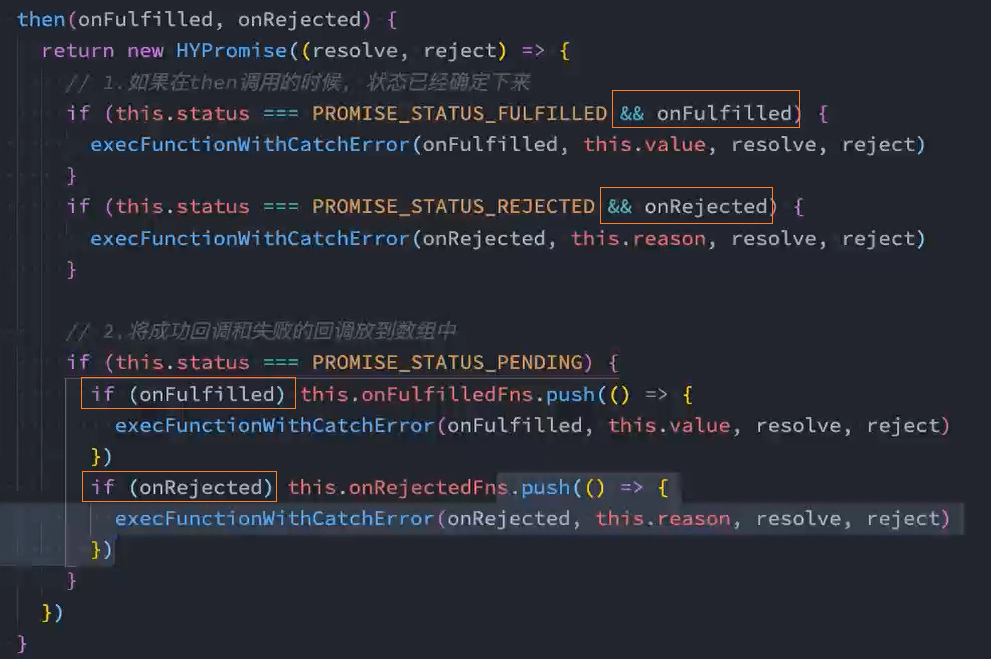
解决: 可以在then方法中,事先判断promise的状态:
- 如果已经是
fulfilled或rejected,表示已经执行了resolve()或rejecct()方法,此时可以直接调用延迟调用的then方法的回调函数。 - 只有在
pending状态才将then方法的回调函数push到数组中保存。

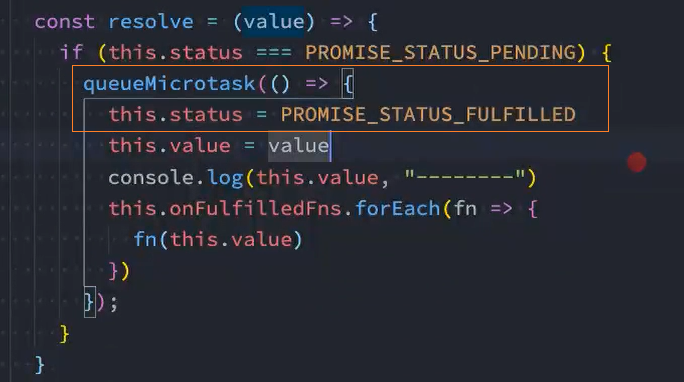
问题: 此时res1、res2无法接收到resolve()执行后的参数

分析: 这是因为执行了resolve()方法后,status立马变成fulfilled,再执行then()方法时status已经处于fulfilled状态,then中的回调会被直接调用,此时queueMicrotask()方法还没有执行,this.value还没有赋值。
解决: 将状态status放入微队列queueMicrotask中


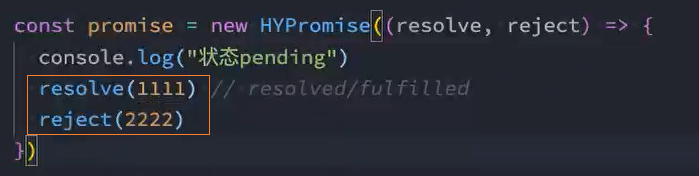
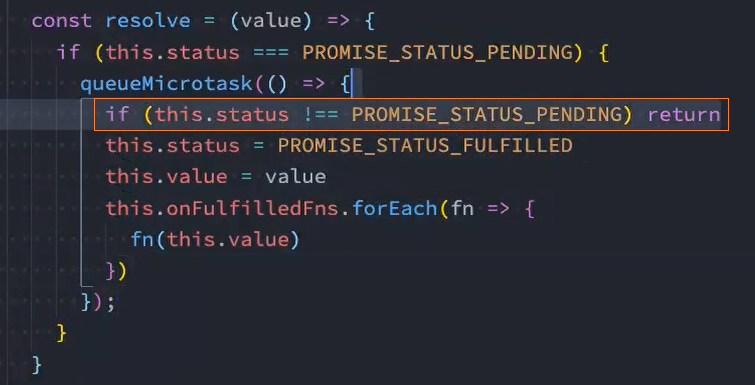
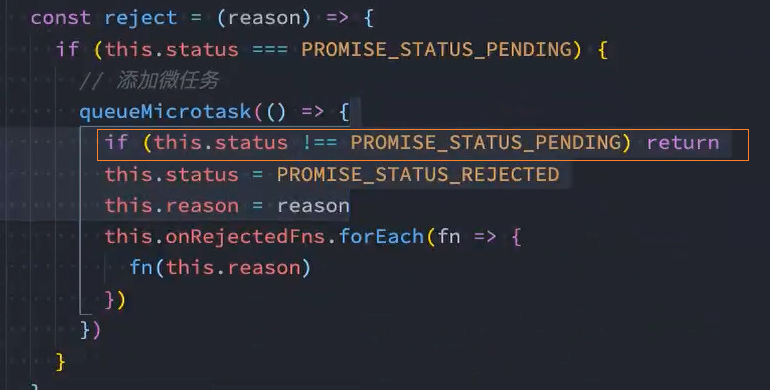
问题: 将状态status放入微队列queueMicrotask中后,resolve和reject都会执行,加入微任务队列

分析: 这是由于resolve()和reject()在加入微任务时,status的状态都为pending。因此都会被加入微任务队列。
解决: 在加入微任务前判断当前状态是否为pending,如果不是pending则表示已经执行了某个回调,就不能加入微任务


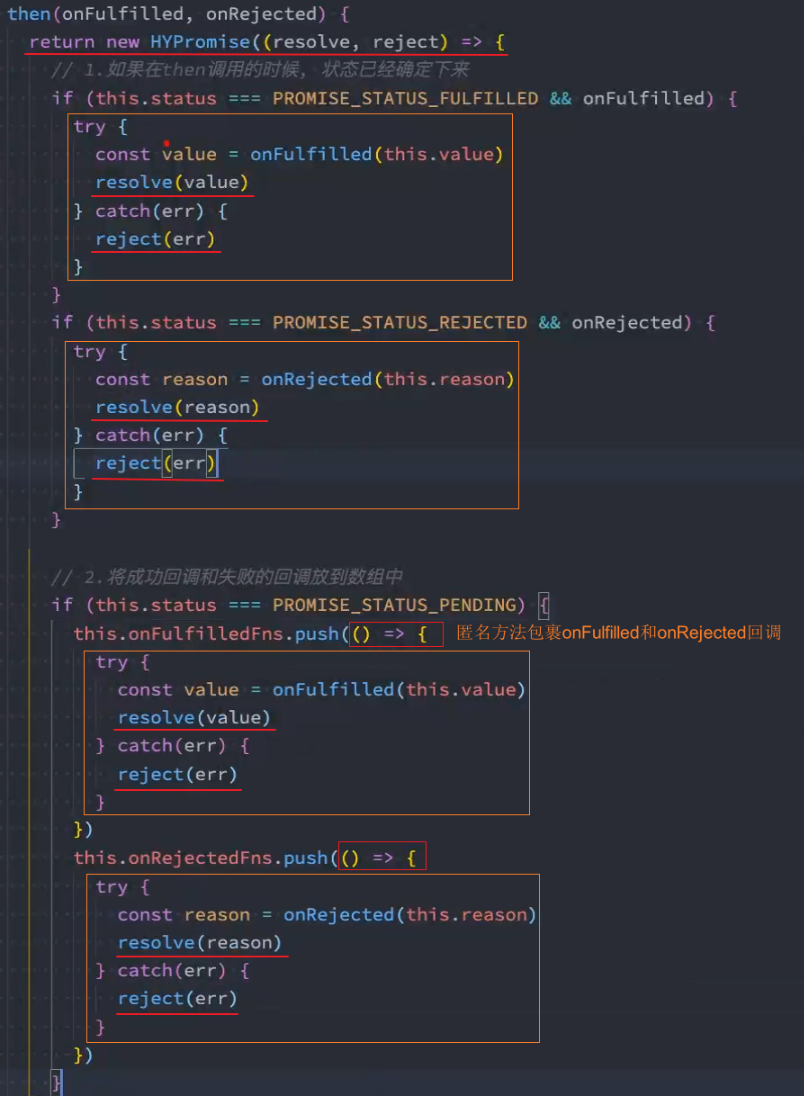
then方法的链式调用

思路:
- 当前then方法没有返回值,所以默认会返回undefined,不能通过undefined.then()链式调用方法。
- 通过then方法中返回一个新的Promise,可以实现链式调用then方法
- 新Promise中resolve(res)或reject(err)的参数res或err必须是上一次then中回调返回的结果

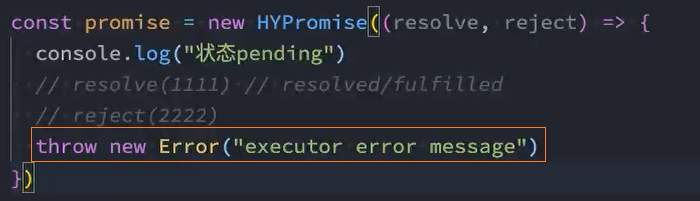
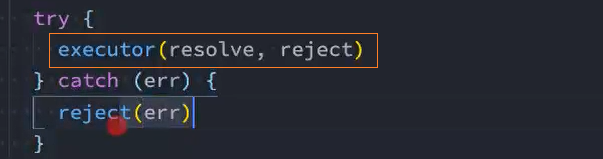
问题: 在new Promise中抛出异常的情况

解决: 在constructor中捕获执行executor()的异常。

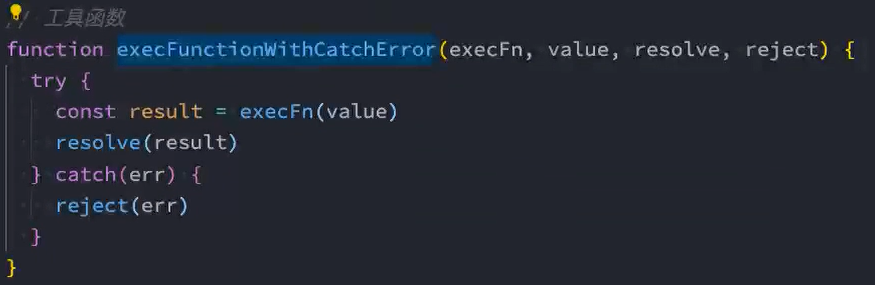
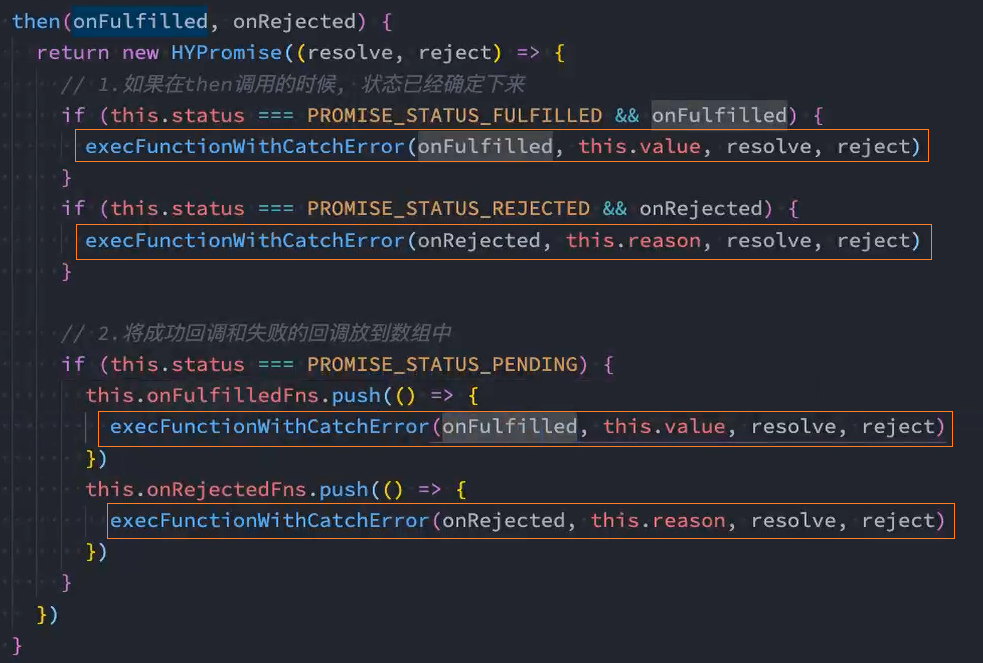
封装try catch中相似的代码


then回调函数参数可选【
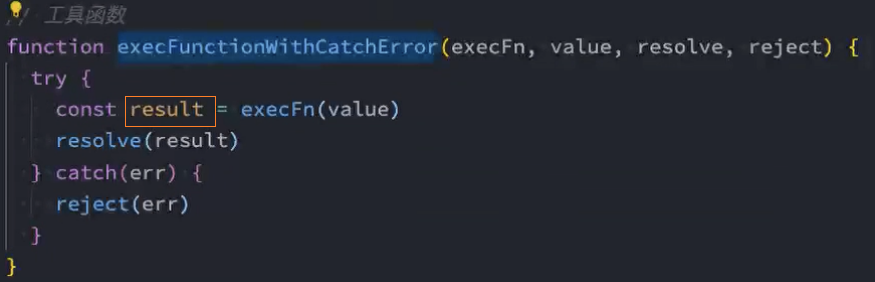
then执行结果值类型【
判断下面result的类型:普通值、promise、thenable
补充:
- 可以通过
result instanceof Promise判断否是一个Promise - 可以通过
typeof result.then === 'function'判断是否是一个thenable对象

catch
调用catch方法

▸ 基本实现
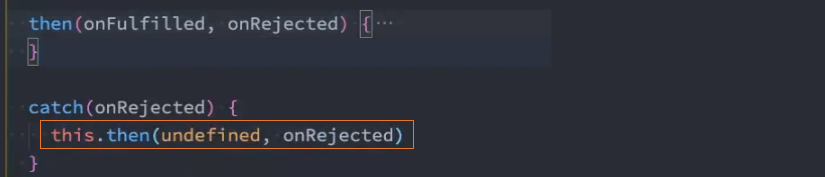
思路:通过调用then方法时只传递reject回调实现catch

问题: 在回调函数有值(存在)的情况下,才去执行函数或添加到数组中

问题: 调用catch的是返回的新promise,不是和then同一个promise

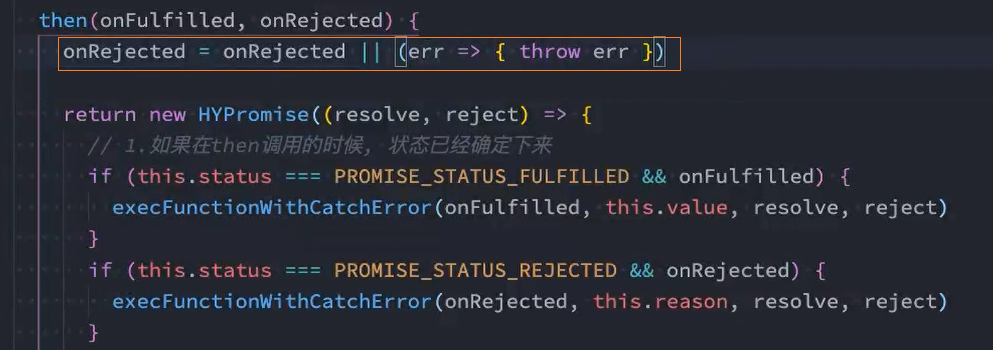
解决: 当promise1中的reject为undefined时,在then方法执行reject回调处抛出一个异常。这样就会被第二个promise接收到了

finally
调用finally方法

▸ 基本实现
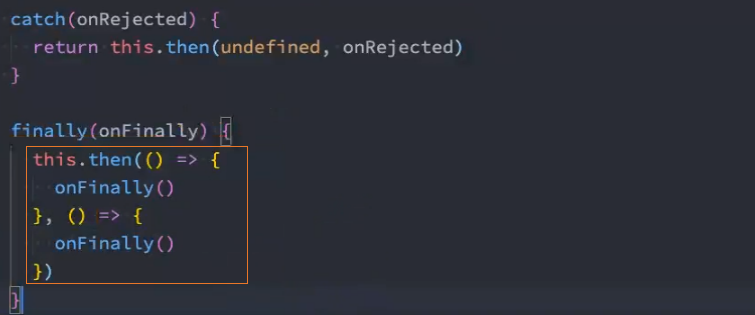
思路: 可以借用then()方法,在then方法的resolve和reject回调中都调用onfinally()实现

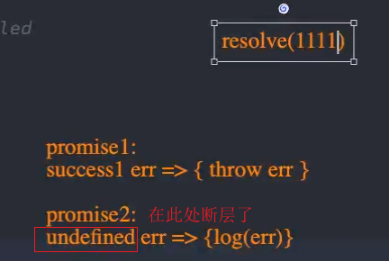
问题: 添加catch后,执行resolve时,finally被阻止了,不再执行finally中的回调。只有执行reject时才会执行finally


原因: 这是由于catch方法中是这样调用then的:this.then(undefined, onRejected),其中成功回调是undefined,所以就不会处理上次then返回的值

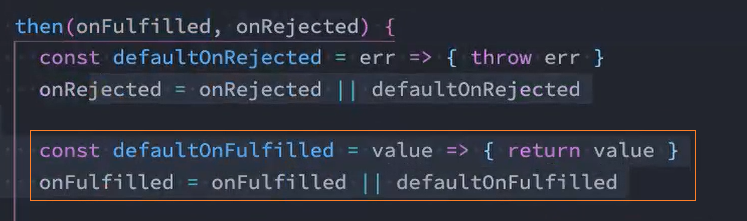
解决: 当onFulfilled为undefined时,给它一个默认的回调函数:value => { return value }

类方法
resolve
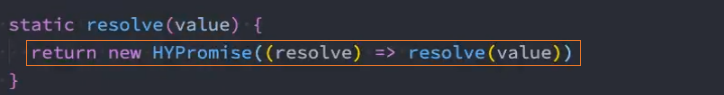
思路: 直接在 new Promise()中调用 resolve() 方法

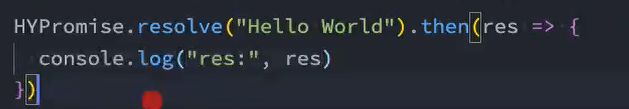
使用resolve

reject
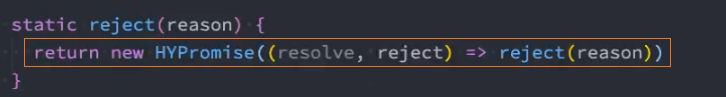
思路: 直接在 new Promise()中调用 reject() 方法

使用reject

all
特点:
- all中所有的promise都有结果后才会执行then或catch方法
- 所有的promise之间执行与运算:都为resolve进入then方法;有一个reject进入catch方法
关键: 什么时候要执行resolve、什么时候要执行reject
思路: 遍历all的promises参数
- 当有一个promise结果为reject时直接执行reject(),
- 否则进入then,并保存结果到values中,当所有promise都有结果并且结果为resolve时,执行resolve()

使用all

allSettled
特性: allSettled会等所有promise都有结果(不区分resolve和reject),进入then方法,不会进入catch方法

使用allSettled


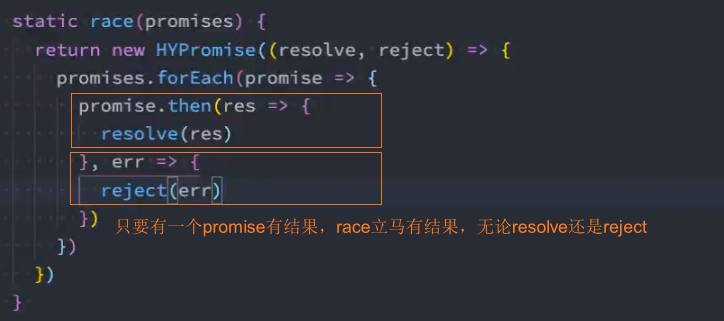
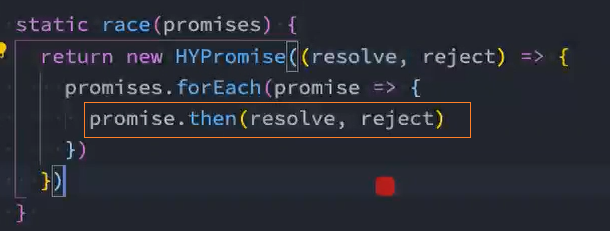
race
特性: 只要有一个promise有结果,race立马有结果,无论resolve还是reject

等价于下面的写法:

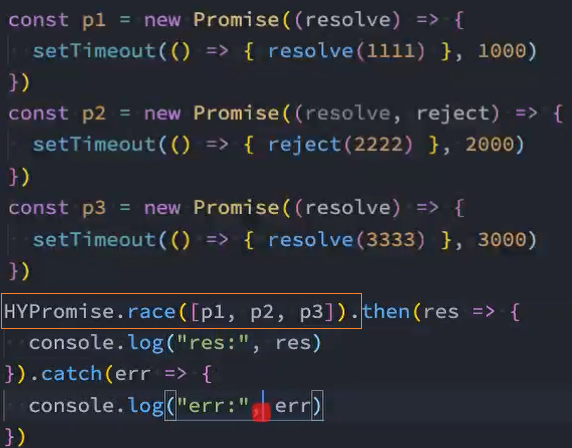
使用race


any
特性:
- 必须等到promise有一个resolve的结果,any才会有一个resolve的结果
- 否则必须等到所有的promise都为reject结果,any才会有一个reject的结果

使用any




最终代码@
/* 工具函数-封装try...catch函数 */
function runFunctionWithCatchError(fn, value, resolve, reject) {
try {
resolve(fn(value))
} catch (err) {
reject(err)
}
}
// Promise状态
const PROMISE_STATUS_PENDING = 'pending'
const PROMISE_STATUS_FULFILLED = 'fulfilled'
const PROMISE_STATUS_REJECTED = 'rejected'
class MrPromise {
constructor(executor) {
this.status = PROMISE_STATUS_PENDING
this.value = undefined
this.reason = undefined
this.onFulfilledFns = []
this.onRejectedFns = []
const resolve = (value) => {
if (this.status === PROMISE_STATUS_PENDING) {
queueMicrotask(() => {
if (this.status !== PROMISE_STATUS_PENDING) return
this.status = PROMISE_STATUS_FULFILLED
this.value = value
for (const fn of this.onFulfilledFns) {
fn(this.value)
}
})
}
}
const reject = (reason) => {
if (this.status === PROMISE_STATUS_PENDING) {
queueMicrotask(() => {
if (this.status !== PROMISE_STATUS_PENDING) return
this.status = PROMISE_STATUS_REJECTED
this.reason = reason
for (const fn of this.onRejectedFns) {
fn(this.reason)
}
})
}
}
try {
executor(resolve, reject)
} catch (err) {
reject(err)
}
}
then(onFulfilled, onRejected) {
// 判断onFulfilled、onRejected回调函数是否存在
onRejected = onRejected || ((err) => { throw err })
onFulfilled = onFulfilled || ((res) => res)
return new MrPromise((resolve, reject) => {
// console.log('then status: ', this.status)
if (this.status === PROMISE_STATUS_FULFILLED) {
runFunctionWithCatchError(onFulfilled, this.value, resolve, reject)
}
if (this.status === PROMISE_STATUS_REJECTED) {
runFunctionWithCatchError(onRejected, this.reason, resolve, reject)
}
if (this.status === PROMISE_STATUS_PENDING) {
this.onFulfilledFns.push(() => {
runFunctionWithCatchError(onFulfilled, this.value, resolve, reject)
})
this.onRejectedFns.push(() => {
runFunctionWithCatchError(onRejected, this.reason, resolve, reject)
})
}
})
}
catch(onRejected) {
return this.then(undefined, onRejected)
}
finally(onFinally) {
this.then(
() => {
onFinally()
},
() => {
onFinally()
}
)
}
static resolve(value) {
return new Promise((resolve) => resolve(value))
}
static reject(reason) {
return new Promise((resolve, reject) => reject(reason))
}
static all(promises) {
return new Promise((resolve, reject) => {
const values = []
promises.forEach((promise) => {
promise.then(
(res) => {
values.push(res)
if (values.length === promises.length) {
resolve(values)
}
},
(err) => {
reject(err)
}
)
})
})
}
static allSettled(promises) {
return new Promise((resolve, reject) => {
const results = []
promises.forEach((promise) => {
promise.then(
(res) => {
results.push({ status: 'fulfilled', value: res })
if (results.length === promises.length) {
resolve(results)
}
},
(err) => {
results.push({ status: 'rejected', reason: err })
if (results.length === promises.length) {
resolve(results)
}
}
)
})
})
}
static race(promises) {
return new Promise((resolve, reject) => {
promises.forEach((promise) => {
promise.then(
(res) => {
resolve(res)
},
(err) => {
reject(err)
}
)
})
})
}
static any(promises) {
return new Promise((resolve, reject) => {
const reasons = []
promises.forEach((promise) => {
promise.then(
(res) => {
resolve(res)
},
(err) => {
reasons.push(err)
if (reasons.length === promises.length) {
reject(new AggregateError(err))
}
}
)
})
})
}
}测试
// 测试
const p1 = new Promise((resolve, reject) => {
setTimeout(() => {
reject('p1~')
}, 3000)
})
const p2 = new Promise((resolve, reject) => {
setTimeout(() => {
reject('p2~')
}, 5000)
})
const p3 = new Promise((resolve, reject) => {
setTimeout(() => {
reject('p3~')
}, 3000)
})
const p = new MrPromise((resolve, reject) => {
// throw new Error('抛出异常')
resolve('aaa')
// reject('111')
// setTimeout(() => {
// // resolve('aaa')
// reject('111')
// }, 1000)
})
// - 类方法-any
Promise.any([p1, p2, p3]).then(
(res) => {
console.log('any res: ', res)
},
(err) => {
console.log('any err: ', err)
}
)
// // - 类方法-race
// Promise.race([p1, p2, p3]).then(
// (res) => {
// console.log('race res: ', res)
// },
// (err) => {
// console.log('race err: ', err)
// }
// )
// // - 类方法-allSettled
// Promise.allSettled([p1, p2, p3]).then((res) => {
// console.log('allSettled: ', res)
// })
// // - 类方法-all
// Promise.all([p1, p2, p3]).then(
// (res) => {
// console.log('all res: ', res)
// },
// (err) => {
// console.log('all err: ', err)
// }
// )
// // - 类方法-reject
// Promise.reject('222').catch((err) => {
// console.log(err)
// })
// // - 类方法-resolve
// Promise.resolve('1111').then((res) => {
// console.log(res)
// })
// p.then(
// (res) => {
// console.log('res: ', res)
// },
// (err) => {
// console.log('err: ', err)
// }
// )
// // - 异步延迟调用
// setTimeout(() => {
// p.then(
// (res) => {
// console.log('异步延时调用 res: ', res)
// },
// (err) => {
// console.log('异步延时调用 err: ', err)
// }
// )
// }, 2000)
// // - 链式调用
// p.then(
// (res) => {
// console.log('链式调用 res1: ', res)
// return 'bbb'
// },
// (err) => {
// console.log('链式调用 err1: ', err)
// return '222'
// }
// ).then(
// (res) => {
// console.log('链式调用 res2: ', res)
// return 'ccc'
// },
// (err) => {
// console.log('链式调用 err2: ', err)
// return '333'
// }
// )
// // - catch
// p.then((res) => {
// console.log('then res: ', res)
// }).catch((err) => {
// console.log('catch err: ', err)
// })
// // - finally
// p.then((res) => {
// console.log('then res: ', res)
// })
// .catch((err) => {
// console.log('catch err: ', err)
// })
// .finally(() => {
// console.log('finally~')
// })
// p.then(
// (res) => {
// console.log('res: ', res)
// },
// (err) => {
// console.log('err: ', err)
// }
// )
// p.then(
// (res) => {
// console.log('res2: ', res)
// },
// (err) => {
// console.log('err2: ', err)
// }
// )